
今回はWebデザインの手法の1つでもある960GridSystemについて解説しています。まず始めに960グリッドシステムとは何かを説明し、960GridSystemの元となるグリッドレイアウトについても解説しています。
960GridSystemとは
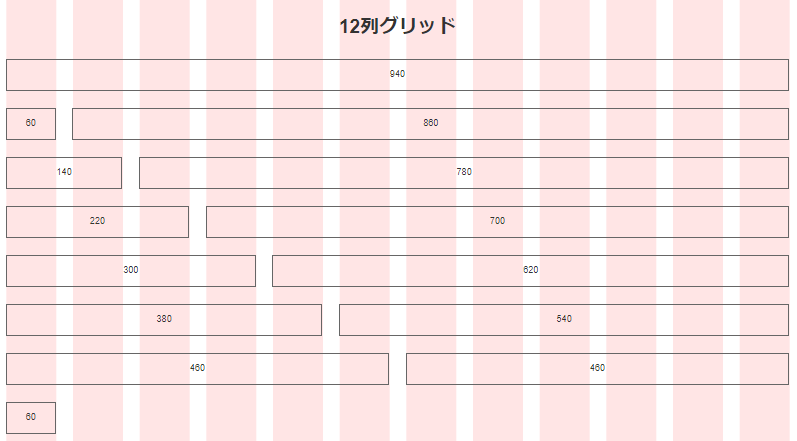
960GridSystemは最大コンテンツ幅を960pxに設定しコンテンツ幅を12等分したグリッドレイアウトのテンプレートです。1つのカラム幅(ピンク)が60px、ガーター幅(白色)が20pxで両端が10pxのガーターになっております。近年ではデスクトップパソコンやノートパソコンの様々な種類の登場によりユーザーは960px以上の横幅で閲覧することが多く、960GridSystemを使用したwebデザインは減少しております。しかしグリッドレイアウトを採用しているWebサイトは多くあります。グリッドレイアウトを使用したWebサイトは下の項目で解説しております。

960Gridsystemテンプレート
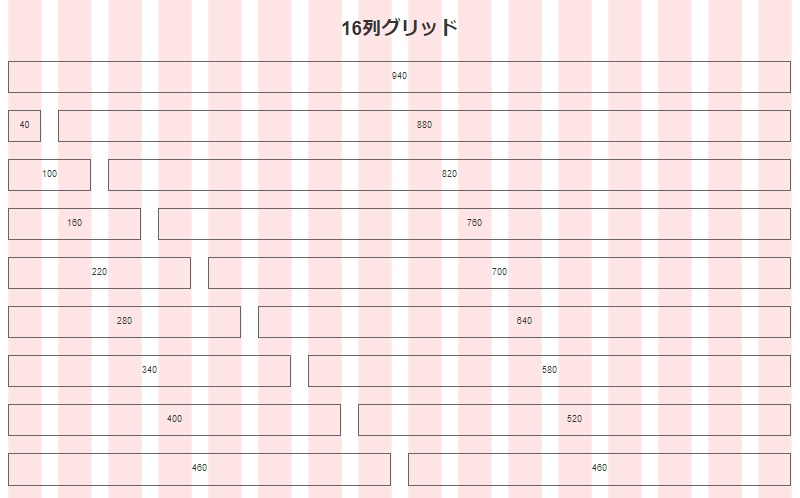
Nathan Smith氏によって開発された960GridSystemテンプレートはカラムを12、16カラムのグリッドレイアウトを作成できます。下記リンクを参照ください。


グリッドレイアウトとは
グリッドレイアウトはコンテンツ要素をグリッド(格子)のように並べ美しく整えられた印象のデザインを作るデザイン手法です。横幅を均等に分割し、コンテンツを均等に配置します。雑誌などにもグリッドレイアウトは多く使用されています。グリッドレイアウトはグリッドシステム、グリッドデザインとも呼ばれています。
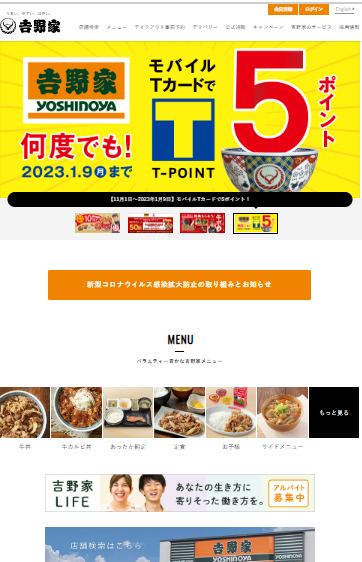
グリッドレイアウトを使用したWebサイト例
Yahoo!JAPANや吉野家のWebサイトではグリッドレイアウトが使用されています。グリッドレイアウトのメリットはコンテンツが格子上に沿ってきれいに整列配置されるので多くの写真やテキストを配置しても綺麗に整理できます。また、ユーザーはたくさんの一度に情報を得ることができます。そのため、主にニュースサイトやアパレルサイトなどが多くグリッドレイアウトを使用しています。BootstrapやFoundationなどのCSSフレームワークにも取り入れられています。














コメントを残す