今回はWebデザインにおける、フォントサイズは何pxなのか?や最適な行間はどうすればいいのかという疑問について解説しています。
もくじ
フォントサイズの基準
本文のフォントサイズの基準は14px~18pxです。その中でも、GoogleやAppleの本文の推奨フォントサイズは14px~16pxです。
コーポレートサイトのフォントサイズ

ヘアーアイロンやシャンプーなど美容商品を扱う株式会社I-neのコーポレートサイトでは、ブランドイメージを訴求しながら、パララックス効果でブランディングサイトのような世界観がるコーポレートサイトです。本文のフォントサイズは16pxです。
シニア向けのWebサイトのフォントサイズ
60歳以上のいわゆる「シニア」向けのWebサイトでは本文のフォントサイズは17~18pxを推奨します。シニア世代のパソコンやスマホ使用率は年々、増加しています。
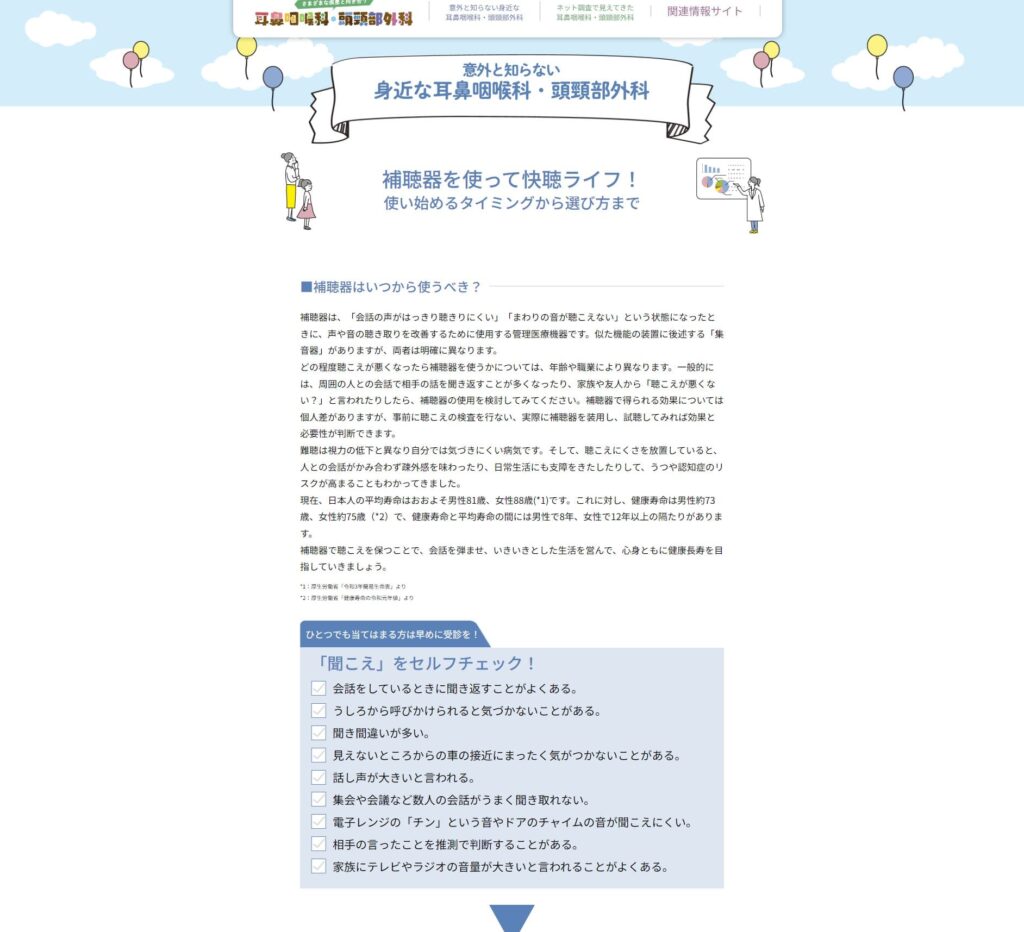
日本耳鼻咽喉科頭頸部外科学会の記事の意外と知らない身近な耳鼻咽喉科・頭頸部外科では、
本文のフォントサイズは17pxです。補聴器に関しての記事では、高齢者がターゲット層であります。

フォントの行間

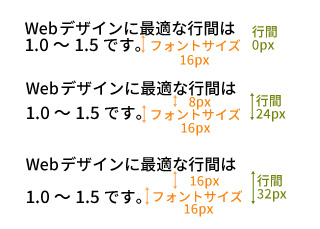
フォントの行間はフォントサイズの1.5~2.0倍が最適です。そもそも行間とは、フォントとフォントとの行の間です。上図を参照してみると、フォントサイズに対して、極端ではありますが、行間が0pxだと非常に読みにくいです。1.5倍の24pxと2倍の32pxは読みやすい行間です。
フォントの字間
字間とはフォントとフォントの文字の間のことをいいます。字間を整えることをカーニングといいます。カーニングはフォントサイズの10%~20%が最適です。
有名大手企業のWebサイトフォントサイズ

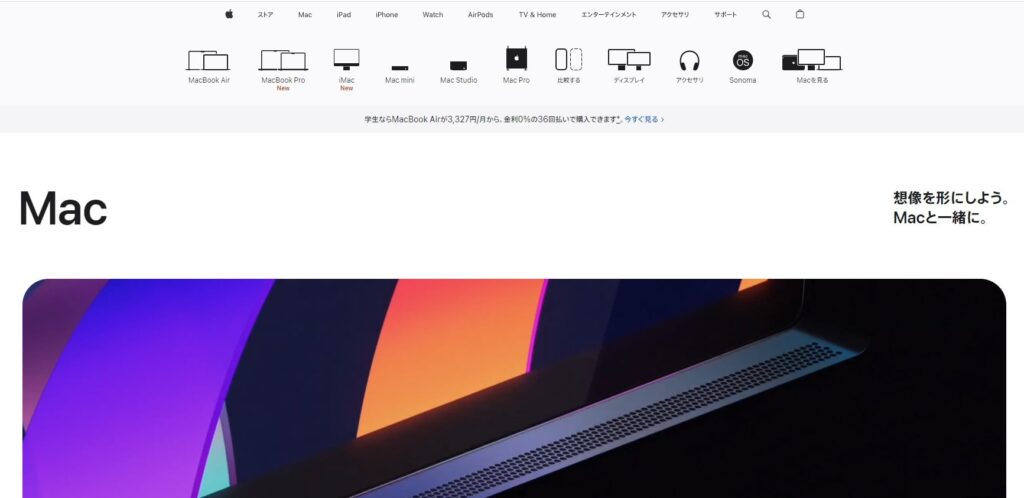
MACの公式サイトでは最小フォントサイズが12pxで本文は17pxです。
Mac公式サイトより

Yahoo!JAPANでは最小フォントサイズは11pxで本文のサイズは14pxです。
まとめ
フォントサイズは本文は16pxがおススメです。12px~14pxでは、すこしPCレイアウトでは見ずらい印象があります。















筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして、現役Webデザイナーです。