今回は、Webデザインやサイト制作で使用される用語について解説しています。
いわゆるWEBリテラシーの勉強です。以下のような疑問を解決できる内容となっています。
筆者は、国家資格のITパスポートに合格しておりますので自信をもってご紹介します!
- Webデザインする上で知っておくべき用語は何?
- サイト制作の打ち合わせなどで共通認識しておくべき用語は?
もくじ
Webリテラシーとは?
WebデザイナーやWebディレクター、コーダーなどWeb業界で働くすべての人が、共通認識している重要な知識のことを言います。皆さんが普段使っているパソコンやスマートフォン、インターネット、サーバーなどの仕組みや技術について幅広い知識を学ぶことができます。
Webサイトの種類
まずは、Webサイトにはどのような種類があるのかについて、以下の用語を押さえておきましょう。詳細は以下の記事でも解説しています。【目的別】Webサイトの種類について
コーポレートサイト

コーポレートサイトは企業にとって不可欠なものです。企業の顔となり公式サイトと呼ばれています。
採用サイト

採用サイトは採用情報に特化したサイトです。例えば、新卒や中途採用サイトなどです。企業の魅力を伝えるのはもちろん、実際に働いている方のインタビューや1日の働くスケジュール例などをコンテンツ内容として取り入れています。
サービスサイト

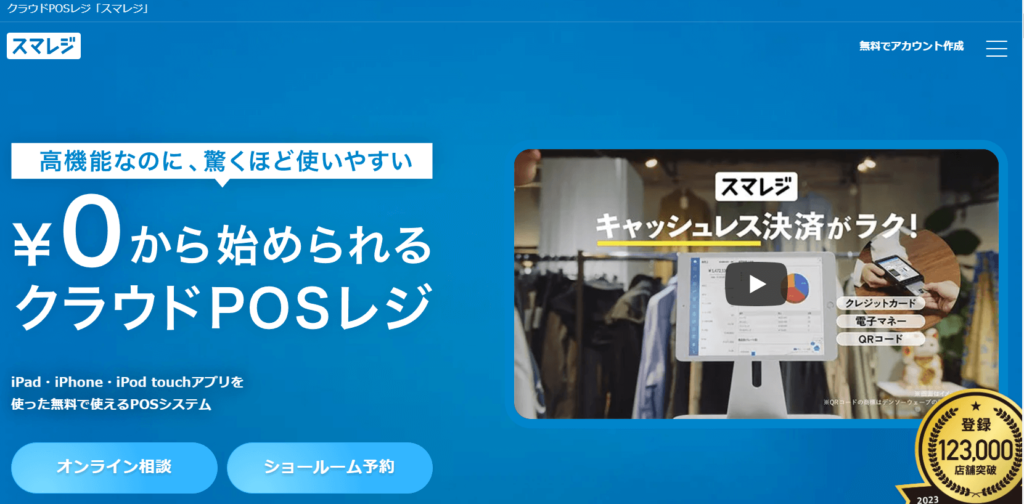
サービスサイトは商品やサービスをアピールすることに特化したサイトです。クラウドPOSレジスマレジの公式サイトではメインビジュアルにCM動画を取り入れることで実際に使用しているイメージを与えるようにしています。
ECサイト

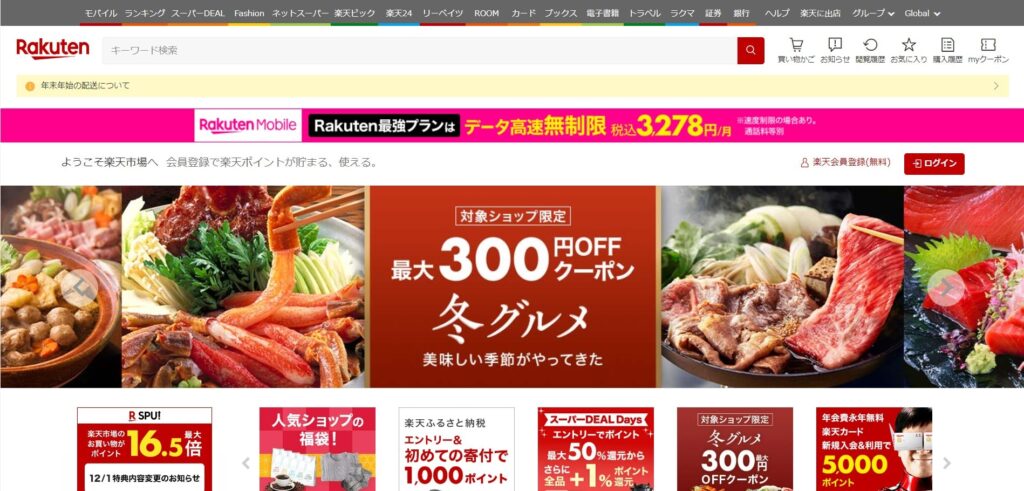
ECサイトはWebサイト上でイーコマースに特化したサイトです。イーコマースとはインターネット上で商品やサービスを取引することを言います。例えば、Amazonや楽天市場などが有名なECサイトです。
ランディングページ

ランディングページは通称LPとも言われています。商品やサービスをアピールするために特化しており、さらには、Webサイトを1ページの縦長のレイアウトにしています。
目的としては、商品やサービスを購入してくれる、コンバージョンを目的としています。
ブランドサイト

ブランドサイトの目的は認知度の向上に特化したサイトです。まずは、認知してもらうためにテレビやラジオCM、雑誌広告などで訴求し、興味を持ったユーザーが企業の魅力や商品、サービスについて深く知ることになります。
オウンドメディア

オウンドメディアとは企業が運営するメディアサイトです。例えば、ブログサイトもオウンドメディアの一つです。商品やサービスを販売するために様々な記事を取り入れています。
ある特定のテーマにおける悩みや課題を解決する情報を、オウンドメディアのコンテンツとして配信し、将来的に顧客になってもらうようにするのが目的です。
ランディングページとの違いは目的がオウンドメディアは集客です。最終的には商品やサービスを購入してもらいたい部分はランディングページと共通していますが、幅広く商品やサービスの情報を知ってもらう網羅性があります。
webサイトの構成
Webサイトはさまざまな要素で構成されています。
ヘッダー

ヘッダーはまずユーザーが初めに目にする要素です。ヘッダーを構成しているのは企業やお店などのロゴ、ナビゲーションや検索フォームまた、お問い合わせや資料請求を促進するボタンなどが配置されます。
ナビゲーション
ナビゲーションはユーザーが迷わずにWebサイトのコンテンツを閲覧できるように案内する役割があります。よくWebサイトの目次と言われます。KENスクールではKENスクールの特徴、コース紹介、就職・転職サポート、法人研修、校舎案内がグローバルナビゲーションです。
コンテンツ
コンテンツとは、Webサイトに記載のあるテキストや画像、動画、などの情報を言います。
フッター

ページ最下部にあります。企業ロゴやサイトマップ、お問い合わせボタンなどで構成されています。フッターの種類によってはサイトマップを入れない場合もあります。
レイアウトの種類
シングルカラムレイアウト
2024年現在、多くのWebサイトがシングルカラムレイアウトを使用しています。特徴としてヘッダー、ナビゲーション、コンテンツ、フッターのように縦一列に並んでいます。
マルチカラムレイアウト
2カラム以上のレイアウトを指します。1目で多くの情報を得ることができるため、ECサイトや検索サイト、ブログサイトなど様々なWebサイトに使用されています。
グリッドレイアウト
グリッドレイアウトはコンテンツ要素をグリッド(格子)のように並べ美しく整えられた印象のデザインを作るデザイン手法です。横幅を均等に分割し、コンテンツを均等に配置します。
フルスクリーンレイアウト
ビジュアル写真をWebサイトの横幅一杯まで配置し、コンテンツがメインのレイアウトです。ビジュアルがメインのため、ブランドや商品の訴求力を上げるために使用されます。
コンピューターとは
まずは誰もが知ってるかと思うコンピューターという用語ですが、詳細にどのようなものを指すかというと、コンピューターに含まれるのは、電卓、パソコン、スマートフォン、サーバー、スーパーコンピューターなどです。
コンピューターの機能
主にデジタルデータを扱い、性能の差にかかわらず情報を入力→記憶→計算→結果を出力という行程で構成されています。
アナログとデジタルの違い
アナログ
アナログは連続したデータを示す。例えば、アナログ時計は0.5秒、0.6秒 0.9などすべての量を針で示します。
デジタル
デジタルはすべてのデータを0か1で処理します。デジタル時計は1秒以下の数字は示さないです。
- メモリ:コンピューターの記憶を担当。
- RAM : 電源が入っている間の一時的な記憶場所。
- ディスク:アプリケーションやファイルを保存。HDDやSSDがある。
- HDD(HardDiscDrive):大容量で安価
- SSD(SolidStateDrive):高速かつ静か。高価
- マザーボード:CPU、メモリー、ハードディスク、光学ドライブ、電源、LANなどパソコンの部品のすべてがつながっている基盤
- BIOS(バイオス):Basic Input Output Systemの略。各種ハードディスクに接続しOSにつなぐ
- OS:オペレーティングシステムの略語。 コンピューターを動かすためのソフトウェア
例としてWindows やUNIX(linax Mac OS Redhat) - CPU(Central Processing Unit):コンピューターの中で計算を担当。
PCではインテル社のCore iシリーズスマホ、タブレットはクアルコム社のスナップドラゴンがよく使われている。 - GPU(Graphics Processing Unit):コンピューターの中で画像や映像データに特化した計算をする。
2進数
コンピューターは2進数の0か1かの「ある」か「ない」かで処理する。
「ある」か「ない」を1bit(ビット)と呼ぶ。1ビットを8桁のセットにしたものを1バイトと
呼ぶ。1バイトのデータは2の8乗で256通りの表現が可能ということです。
バイト=8bit
キロバイト=バイト×2の10乗(1024倍)
メガバイト=キロバイト×2の10乗(1024倍)
ギガバイト=メガバイト×2の10乗(1024倍)
テラバイト=ギガバイト×2の10乗(1024倍)
ペタバイト=テラバイト×2の10乗(1024倍)
文字コード
webデザインをする上で必ず関わってくるのが文字コードです。
簡単にいうと、コンピューターで処理する際に文字を種類別に分けたものです。
複数の種類があるのですがよく使うのを覚えておけばい問題ないです。
webでよく使うのはUnicodeの中のUTF-8です!!
Windowsのアプリでメモ帳やオフィスなのでANSIを使ってファイルを保存する事が多いのですがwebデザインでは文字化けする可能性があるのでUTF-8で保存することを覚えておきましょう。ASCII,JISコード,シフトJISコード,Unicode,EUCなど。
ファイル
ファイルとは、記憶装置に記録された情報の集まりです。
ディレクトリー(フォルダー)ファイルを格納する場所です。フォルダーはマウスを使って視覚的にファイル間を移動するWindowsやMacなどで使われる用語です。
ディレクトリはキーボードを使って、文字を入力しながらファイル間を移動する時に使われる
用語です。
ファイルの種類
コンピューターが扱うファイルはテキストファイルとバイナリファイルの2種類です。
テキストファイル 文字コードのみから構成されているファイルです。
バイナリファイル 画像、動画、音声などのバイナリーデータで構成されているファイルです。
拡張子
.htmlや.gifや.jpegや.mp3など各ファイルには種類を決定するための拡張子があり、ファイル名の後につきます。
ファイルの圧縮と展開(回答)
ファイルの圧縮とは、複数のファイルをまとめて1つのファイルに圧縮したファイルのことです。ファイルの解凍とは圧縮されている1つのファイルを全て展開してデータを元に復元することです。
パス
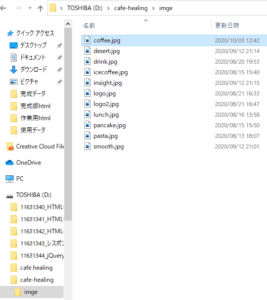
パスとはファイルやディレクトリの場所を示している文字列です。いわばファイルがどこにあるかの道筋を表しています。例えばcoffee.jpgという画像ファイルのパスを考えてみましょう。cafe-healing→imge→coffee.jpgという順番にたどると、coffee.jpgにたどり着きます。

パスのルール
- ①ファイルやディレクトリーは 「/」(スラッシュ)で区切る。
例えば上記の図のcoffee.jpgの場合は/cafe-healing/image/coffee.jpgと表します。 - ユーザーが現在作業しているファイルは「.」(ドット)で表す。例えば上記の図で現在、cafe-healingファイルを参照している状態でcafe-healing→coffee.jpgに順になります。coffee.jpgを指定する場合は ./cafe-healing/coffee.jpgとなります。※ただし、わざわざ./で同じ階層を示さなくてもいので./を省略するのが普通です。
- 一階層上のファイルは「..」で表す。相対パスで現在index.htmlを参照している状態で一階層上のファイルの中のimgeファイルの中のcoffee.jpgを指定する場合は../image/coffee.jpgと表示します。
このように現在作業している場所から別のファイルディレクトリーを指定することを相対パスと言います。
デザイン
アクセスビリティ
全てのユーザーにとってのWebサイトの利用しやすさをいいます。
ユーザビリティー
特定のユーザに対して、Webサイトの利用しやすさをいいます。
あしらい
デザインでのあしらいとは装飾を意味しています。例えば、文字やボタン、写真、イラスト、線などWebデザインにおいて様々な場面であしらいが活躍しています。あしらいがないと、デザインの幅がなく、簡素なデザインとなりユーザーに印象を与えることができません。
aiデータ
aiデータは、adobeのillustoratorによるファイルの拡張子です。
psdデータ
psdデータは、adobeのPhotoshopによるファイル拡張子です。
UI(ユーザーインターフェース)
UIはユーザーインターフェースの略です。ユーザーがWebサイトやアプリとの接点をもつことです。具体的にはユーザーがWebサイトやアプリを効率よく、迷わずに便利に利用できるために機能的な部分をデザインすることです。
UX(ユーザーエクスペリエンス)
UXは、ユーザーエクスペリエンスの略です。ユーザーがWebサイトやアプリなどを通して得られる顧客体験を設計することを言います。
トンマナ
トンマナとはトーン&マナーの略です。業界的にトンマナと言っています。トーンとはWebデザインでは色の彩度と明度の組み合わせのことです。マナーは一般的にはルールという意味合いですが、Webデザインでは統一感を意味します。つまり、トンマナとは色合いやテキスト、写真などのデザインの方向性を統一することです。
カーニング
カーニングとは、文字と文字との間のスペースを均等に見えるように整えることを言います。
ビットマップデータ
ビットマップデータは、画像を色のついたドットと呼ばれる点で構成されているデータのことを言います。
ベクターデータ
ベクターデータとは、点、線、などの情報を使った複雑な計算式によって色や曲線などを表現したデータのことです。 ビットマップデータと違い、拡大や縮小をしても画質は荒れません。
色相環
色相環とは、まず色相とは赤や青、緑といった色の違いのことを言います。赤→オレンジ→黄色→緑といったように色相が変化していく様子を分割し環状に配置したものを色相環と言います。
コントラスト
コントラストとは、色や大きさなどの大小の対比を言います。
ピクセル
ピクセルとは、パソコンやテレビの液晶などを構成する画像を構成する色つきの小さな点のこと。 画像データの最小単位です。
ファーストビュー
ファーストビューとは、ユーザーがWebサイトを初めて訪問した際に、スクロールせずに、まず初めに目にする画面のことを言います。
画像
解像度とは
解像度は、1インチ(2.54センチ)の中にどれくらいの数の点があるかを表したものを解像度と言います。単位はdpi(Dot Per Inch)です。
高精細ディスプレイ
レティナディスプレイとも呼ぶ。通常1ドットを1ピクセルと表すのですが、4ドットを1ピクセルや9ドットを1ピクセルと表す。そのため高解像度で画像を鮮明に表示できます。
ビットマップ画像
色の点があつまって描かれている画像をビットマップ画像と言います。
ビットマップ画像は拡大縮小すると、ぼやけたりします。
点の数が多くすればするほどど繊細ですがファイルサイズも大きくなります。
ビットマップ画像ではjpeg(ジェイペグ)png(ピング)gif(ジフ)という3種類の拡張子画像があります。jpegは1677万色のフルカラーを表現できます。
主に写真に使われます。一度画像を圧縮すると元の画像には戻らない。またサイズを大きくしたり小さくしたりすると画像が劣化するので注意が必要です。
PNG
pngは1677万色のフルカラーと256色のものと2種類あります。背景を透明にできロゴやアイコン、イラストなどに使用されます。pngは、jpegと違い圧縮しても元の画像に戻ることができ、サイズを変更しても画像の劣化はおこりません。
GIF
gifは256色のもので背景を透明にできアニメーションが可能です。アイコンやバナーなどに使用されます。
ベクター画像
点や線を計算式で記述しつなぎ合わせて、画像を表現しているのがベクター画像です。
主にsvgやpdfが拡張子として使用されます。
拡大したり縮小しても画像が荒くならないので、イラストや高解像度のディスプレイに、
最適です。ただしwebブラウザが計算しその場で描写するので、
ビットマップ画像にくらべて表示速度が遅くなります。
フォント
コンピューターが文字を表示する場合に使用する書式のセットです。
フォントの種類は、ベクター画像で表示され標準なフォントが、パソコンやスマホに搭載されています。WindowsやMacによって標準の搭載フォントが異なるので注意が必要です。
欧文フォントと和文フォントの2種類があります。
Webフォント
WebサーバーからデータをダウンロードされうファイルをWebフォントと言います。
端末に左右されずにフォントを表示できるのでWindowsには搭載されておりMacにはないフォントを表示したい場合などに利用できます。
アイコンフォント
トイレのマークや非常口のマークなど機能を図で意味を伝えるマークをアイコンと言います。
Webサイトでのアイコンではメールのアイコンやwifiのアイコンなどは皆さんに馴染みがあるかもしれません。Webサイトには画像として利用されているのが一般的ですが、
フォントとして使用されるのがアイコンフォントです。
ベクター画像として保存されているのでビットマップ画像のアイコンと比べて
ファイルサイズが小さくアイコンの拡大、縮小にもぼやけたりしなくCSSで色を変更できます。
コーディング
HTML
HTMLは、ハイパーテキストマークアップランゲージの略です。テキストに見出しや本文など意味をつける言語です。
CSS
CSSはHTMLで入力したコードを背景や文字の色、フォントなど表現していきます。
JavaScript
簡単に言うと、Webサイトに動きをつけるための言語です。例えば、画像を自動で切り替えたりなどJavaScriptを使用すると、可能です。
PHP
PHPは、サーバにあるデータを加工し、HTML内のテキスト・画像・動画に動的処理を行います。例えば、お問い合わせフォームの作成、データベースとの連携などです。
Webマーケティング
ヒューリスティック分析
ヒューリスティック分析は、Webサイトやアプリなどを、UI(ユーザーインターフェイス)・UX(ユーザーエクスペリエンス)の観点から定性的、定量的に評価する手法です。
A/Bテスト
A/Bテストは、Webサイトやバナーなどを主に2つ以上のバージョン(Aパターン、Bパターン)を作成し、それぞれの成果を比較するテストのことをいいます。
このテストは、ランダムにユーザーに異なるバージョンを表示し、どちらがより高い成果を得られるかを見つけるために、使用されます。
Google Analytics(GA4)
GoogkeAnalyticsとは、Googleが無料で提供するアクセス解析ツールです。
WebサイトへのPV数、セッション数など、ユーザーの行動を詳細に分析することができます。
Google Search Console
Google Seach Consoleとは、Googleが無料で提供する、Google検索でのサイトの掲載順位や状況を監視、分析、管理することができます。
GoogleTag Manager
GoogleTag Manager(GTM)は、Googleが無償で提供している「タグマネジメントツール」です。ウェブサイトやモバイルアプリに含まれる「タグ」(トラッキングコードや関連するコードの総称)を素早く簡単に更新できます。
PV
PVとは、ページビュー数のことをいいます。Webサイトの特定のページの表示回数を意味します。
IMP(インプレッション)
IMPとはインプレッションのことをいいます。広告の表示回数を意味します。主にWeb広告やSNSの分析画面で使用されています。SNSでは投稿が表示された回数を意味します。
CTR
CTRとは、Clik Through Rateの略で、インプレッションに対してのクリック率です。
クリック数÷インプレッションで計算します。
CV
CVとは、コンバージョンのことをいいます。成約数を意味します。
Webマーケティングにおいては、Webサイト上でユーザーが行動した成果を意味し、Webサイト上で事前に設定した目標が達成された数です。例えば、資料請求やお問い合わせ数、商品購入数などがあげられます。
CTS
CTSは、単に、広告のクリック数を意味します。CTRとの違いは、CTRは、広告の表示回数に対してのクリック数です。
CVR
CVRは、成約率を意味します。CV÷サイト訪問者数 で計算します。平均値は、2~3%です。
LPO
LPOは、ランディングページ最適化を意味します。
インサイト
インサイトは、消費者の購買行動の根底にある、時には本人さえも気付いていない、隠れた
動機・本音・心理を意味します。
ベネフィット
ベネフィットは、商品やサービスを通じて得られる体験や効果を意味します。
CPA
CPAは、一件成約するのにかかるコストを意味します。広告費÷CV数で計算します。
CPO
CPOは、Cost Per Orderの略で、1件の注文を獲得するコストを意味します。
CPC
CPCは、Cost Per Clickの略です。 平均クリック単価を意味します。
広告費÷クリック数で計算します。
LTV
LTVは、ライフタイムバリューを意味します。お客様が取引開始してから終了するまでの期間に、自社がそのお客様からどれだけの利益を得ることができるのかを表す指標です
COST
COSTは、広告費の合計を意味します。
RANK
RANKとは、Webサイトの検索エンジン上での平均掲載順位を意味します。
ROAS
ROASは、広告費用の回収率を意味しています。売上額÷広告費用×100で計算します。
割合が高ければ、高いほど、回収率が良いとされています。
ネットワーク
ネットワークとは複数のコンピューターを通信回線で繋いでいるシステムです。
ネットワークにはLANとWANの2種類に分類できます。
LAN
LANはLocal Area Network略であり、社内や自宅などの狭い範囲のコンピューターで構成されている小規模なネットワークです。主に有線を使用している。
WAN
WANはWide Area Networkの略であり、東京から大阪などの広い範囲のコンピューターで構成される大規模なネットワークで、電気通信事業が設置した通信回線です。
LANとWANの違いはネットワークの規模ではなく、電気通信事業者が設置した通信回線を使用するかどうかの違いです。
プロバイダー
よくインターネット回線を契約する時にどのプロバイダーにしようかな?なんてことを聞いたことがあるかと思います。そのプロバイダーの意味ですが、
インターネット接続サービス事業者のことを指します。
携帯会社やこれらのインターネット接続サービス事業者が提供している通信回線はWANです。
ナローバンドとブロードバンド
インターネット接続するためには回線が必要です。その回線にはナローバンドとブロードバンドがあります。
ナローバンド
ナローバンドは電話回線やISDN回線などの遅い回線です。
ブロードバンド
ブロードバンドはナローバンドに比べて高速な回線でADSL、ケーブル回線、光回線の3種類があります。
- ADSL:電話回線を利用した回線
- 光回線:光ファイバー(ガラスやプラスチックで作られた素材が光で伝える)を使用した
回線で圧倒的に高速な回線です。 - ケーブル回線:ケーブルテレビの回線を使用し、テレビやインターネットを利用できます。
ネットワーク機器
コンピューターとコンピューターをネットワークで接続するには色々な機器や仕組みが必要です。ハブとルーターやモデムなどがあります。
ハブ
複数のコンピューターをネットワークに接続するための機器です。複数のケーブルの接続口があり、複数のコンピューターを接続できます。
モデム
パソコンが理解できるデジタル信号と電話回線などのアナログ信号とを、相互に変換するための装置で、基本的には1台のパソコンしか接続できません。
ルータ
モデムは1台のパソコンしか接続できなく、昨今では複数のパソコンやゲーム機などをインターネット接続するのが当たり前です。ルータはネットワークとネットワークを接続するための機器で、複数の端末を同時にインターネット接続するための機器です。
有線LAN
ケーブルでコンピューター同士を接続するLANです。
無線LAN
無線でコンピュータ同士をつなぐLANです。Wi-Fiと同じ意味ですが、WIi-Fiは厳密には無線LAN機器のブランド名です。














筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。