今回はWebデザインとはどのようなことをするのか、Webデザインをする仕事はどのような職種があるのか?などを解説してきます。
- Webデザインに興味あるけど実際はどのようなことをするの?
- Webデザイナーの実際の仕事内容はどのような内容?
というような疑問を解決できる記事内容となっています。
もくじ
Webデザインとは何か?
よく聞く、一般的なデザイナーとは異なり、Webデザインとは、簡単にいうと、
Webサイトのレイアウトや色の選定、サイトの内容構成(ライティング)やサイトで使用する
ボタンやロゴなどWebサイトをデザインする事を言います。
又、目的としてオシャレなWebサイトを作成するのではなく、
Webサイトを通して商品購入や予約促進やお問合せ、人材採用など
目的達成するためのWebサイトを作成することが最終的な目的であり商業デザインです。
良いWebデザインの条件
良いWebデザインの条件は以下のような項目があります。
デザインのコンセプトが明確
まずは、デザインのコンセプトが明確なのが大切です。デザインの方向性が定まっていないと、
デザインがブレて、統一感や与えたい印象をユーザーに与えることができません。
読みやすい
テキストが読みにくければ、デザインの意味がありません。Webデザインは、情報をユーザーに理解してもらうことが重要です。そのため、文字のフォントや、色、文字数などユーザーが理解しやすいようにしましょう。
配色がまとまっている
5種類以上の色を使用するのは避けましょう。基本的には、白、黒、グレイなどの無彩色を除く、使用する色(有彩色)は、3種類以内がベストとされています。
導線がわかりやすい
ユーザーの目線を意識したレイアウトや、ユーザーが求めている情報に最短でたどり着ける、
サイト導線が重要です。
webデザイナーとは
Webデザインをする職種と簡単に言えますが、具体的な仕事内容は幅広く、
Webサイトの構成(どのようなレイアウトや内容にするのか)や配色(Webサイトで使用する色の選定)、コーディング(HTML,CSS、JavaScriptなど)等を担当します。
会社やWebサイトの規模によってWebサイトの配色やレイアウト、コンテンツ内容(デザイン)だけを担当する事もあれば、働く会社の規模によっては、デザインからコーディングまで一人でWebサイトを作成することもあります。詳細は以下の記事で解説しています。
Webデザインの詳細内容割】
1.サイトのコンセプトや競合サイト調査
まずサイト制作に取り掛かる前にどのようなサイトにするのかを考案します。
サイトを閲覧してもらうターゲットやサイトの目的、競合サイトの調査などをします。
この事前準備を怠るとサイトの本来の目的や構成がブレてくるので一番重要と言ってもいいでしょう!!
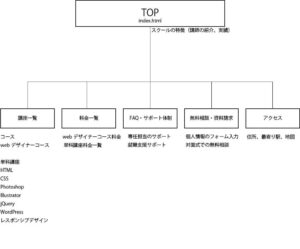
2.サイトマップ作成

サイトマップとはWebサイトの全体の構成をフロー図でわかりやすく表したものです。
サイトのカテゴリー分けやリンクページの構成などを把握しやすく、一般的に、紙に手書きやillustratorなどのデザインソフトなどを使用します。
サイトや会社の規模によってディレクターが担当することもあります。
イメージとして上図を参照ください。
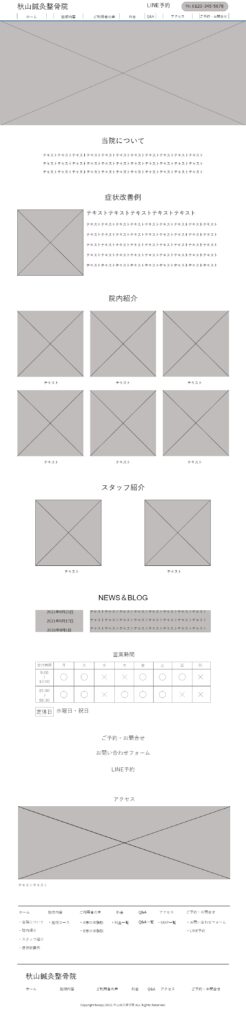
3.ワイヤーフレーム作成

ワイヤーフレームとはWebサイトの骨組みのことを言います。詳細はこちらのワイヤーフレームとはの記事で解説しています。
それぞれのWebページに何をどのようにどのような大きさで配置するか(例えば購入ボタンをどのような大きさでどこに配置するのかなど)を表したラフな構成のWebサイトのフレームです。主にillustratorやXD、Figmaなどを使用して作成します。
4.デザインカンプ作成

デザインカンプとはワイヤーフレームを元に実際に使用する写真やテキスト、ボタンなどの
パーツを配置することを言います。Webサイトの完成イメージと言ってもいいでしょう。
PhotoshopやXD、Figmaを使用して作成します。
5.コーディング
コーディングはデザインカンプを元にHTMLやCSS、JavaScriptを使用してブラウザ(GoogleやMicrosofteEgeなど)で表示するためにコードを打ち込む作業を言います。
こちらもWebサイトや会社の規模によって、デザイナーは着手しないこともあります。
Webデザインの学習方法
Webデザインを学ぶための、学習方法は以下の通りです。
独学でWebデザインを学ぶ方法
独学でWebデザインを学ぶには以下の方法があります。
オンライン動画やYouTubeを利用して学習する
オンライン動画で学習する際は、Udemyがおすすめです。Webデザインに関する講座が豊富で、
キャンペーン中は、一つの講座を3000円ほどで購入可能です。また、schooもおすすめです。
詳細はこちらの記事で解説しています。
独学でWebデザインを学ぶのは難しい?【現役Webデザイナーが解説】
Webデザインスクールで学習する
Webデザイン初学者が独学で、学習するのは、とても難しいです。なぜならば、Webデザインは、学習する範囲が広く、かつ、デザインには正解というものがありません。
Webデザインスクールで学習することをおすすめします!
まずスクールの種類として通学型とオンライン学習型の2つに分かれています。デザインスクール2校を卒業した筆者の意見としては、断然、通学型スクールがお勧めです!
理由としては、例えばデザインツールとしてPhotoshopやIllustlatorなどを使用するのですが、
講師に目の前で教えてくれるほうが、記憶に残りやすいですし、、
実務で使えるポイントなどを教えてくれるのが断然お勧めです!
又、生徒同士の交流もあるので情報交換などもできモチベーションアップができます。
まとめ
- Webデザインとは、Webサイトをデザインする事です。
そして、目的達成するためのWebサイトを作成することが最終的な目的であり商業デザインです。 - Webデザイナーの仕事内容は、Webサイトの構成(どのようなレイアウトや内容にするのか)や配色(Webサイトで使用する色の選定)、コーディング(HTML,CSS、JavaScriptなど)等を担当します。














筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。