今回はWebサイトを作成するにあたって、レイアウトの種類を教えてほしいというような疑問を解決できる記事内容です。現役のWebデザイナーの私がWebサイトの種類やレイアウトについて解説している記事です。
もくじ
レイアウト
まず一般的にレイアウトの意味は配置、整列という意味合いがあります。Webサイトにおいてのレイアウトは、ユーザーが求めている情報を正しく伝えるために文字や画像、動画などをどのように配置するかということです。
Webサイトを構成する要素について
Webサイトは大きく分けてヘッダー、ナビゲーション、コンテンツ、フッターの4つの
要素が構成しています。
ヘッダー

ヘッダーはまずユーザーが初めに目にする要素です。ヘッダーを構成しているのは企業やお店などのロゴ、ナビゲーションや検索フォームまた、お問い合わせや資料請求を促進するボタンなどが配置されます。
下記画像はKENスクールのヘッダー画像です。企業ロゴやナビゲーション、資料請求や無料カウンセリング、無料体験レッスンなど集客につながるボタンなどがあります。
ナビゲーション
ナビゲーションはユーザーが迷わずにWebサイトのコンテンツを閲覧できるように案内する役割があります。よくWebサイトの目次と言われます。KENスクールではKENスクールの特徴、コース紹介、就職・転職サポート、法人研修、校舎案内がグローバルナビゲーションです。
ナビゲーションの種類

グローバルナビゲーション
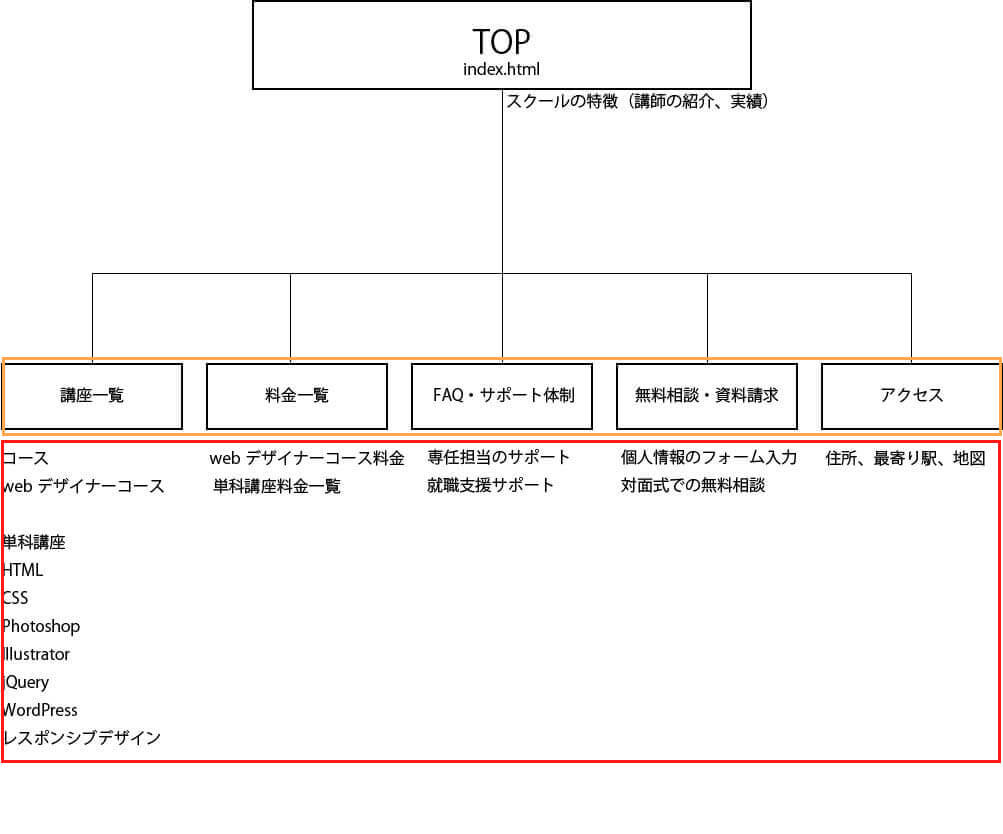
グローバルナビゲーションは階層型ナビゲーションとも呼ばれます。Webサイト全体を階層で表した場合、最上位の階層を目次化したものです。上記の例としてのwebデザインスクールのサイトマップではグローバルナビゲーションは黄色で囲んでいる部分です。
グローバルナビゲーションがないとユーザーはWebサイト上で迷子になるので、Webサイトの中で一番重要な役割を担っています。
ローカルナビゲーション
ローカルナビゲーションはグローバルナビゲーションの詳細な内容を表示します。グローバルナビゲーションの下層になります。上記の例では赤枠で囲んでいる部分になります。
ブレッドクラムナビゲーション

ブレッドクラムナビゲーションは通称、パンくずリストと呼ばれています。
関連ナビゲーション

関連ナビゲーションはAmazonやブログなどで商品や記事などを閲覧していると関連商品や関連記事が表示されます。このようなリンクを関連ナビゲーションといいます。
コンテキストナビゲーション
コンテキストナビゲーションはコンテンツ内のリンクをいいます。
ページネーション
ページネーションは複数のページを行き来するためのナビゲーションです。
ブログなどのページ下部に配置されています。サイトが合計何ページあるのかもわかります。
フッター

ページ最下部にあります。企業ロゴやサイトマップ、お問い合わせボタンなどで構成されています。フッターの種類によってはサイトマップを入れない場合もあります。
Webサイトのレイアウトの種類
Webサイトのレイアウトは4種類あります。
シングルカラムレイアウト

2023年現在、多くのWebサイトがシングルカラムレイアウトを使用しています。特徴としてヘッダー、ナビゲーション、コンテンツ、フッターのように縦一列に並んでいます。
そのためコンテンツは横幅いっぱいまで使用できます。ユーザーの視線誘導を減らすことによって、コンテンツに集中させることが可能です。
また、昨今はスマホレイアウト対応が必須のためレスポンシブWebデザインの観点からもスマホレイアウトもシングルカラムレイアウトで対応可能です。
マルチカラムレイアウト

2カラム以上のレイアウトを指します。1目で多くの情報を得ることができるため、ECサイトや検索サイト、ブログサイトなど様々なWebサイトに使用されています。
グリッドレイアウト
グリッドレイアウトはコンテンツ要素をグリッド(格子)のように並べ美しく整えられた印象のデザインを作るデザイン手法です。横幅を均等に分割し、コンテンツを均等に配置します。
雑誌などにもグリッドレイアウトは多く使用されています。グリッドレイアウトはグリッドシステム、グリッドデザインとも呼ばれています。詳細はこちらのグリッドレイアウトとはで解説しています。
フルスクリーンレイアウト

ビジュアル写真をWebサイトの横幅一杯まで配置し、コンテンツがメインのレイアウトです。ビジュアルがメインのため、ブランドや商品の訴求力を上げるために使用されます。
例えば、映画やイベントのPRサイトなどに適しています。以下は、特別展アリス―へんてこりん、へんてこりんな世界― 公式サイトはフルスクリーンレイアウトを使用しております。
まとめ
- Webサイトのレイアウトの意味合いはユーザーが求めている情報を正しく伝えるために文字や画像、動画などをどのように配置するかということです。
- Webサイトは大きく分けてヘッダー、ナビゲーション、コンテンツ、フッターの4つの要素が構成しています。
- Webサイトのレイアウトはシングルカラムレイアウト、マルチカラムレイアウト、グリッドレイアウト、フルスクリーンレイアウトの4種類あります。















筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。