今回はWebサイトに必ずあるヘッダーについて解説しています。
・ヘッダーとは何?
・ヘッダーを作る際にヘッダーデザイン例を教えてほしい!ヘッダーの高さはどれくらい?
というような疑問を解決できる記事内容となっています。
なぜなら筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。
もくじ
ヘッダーとは
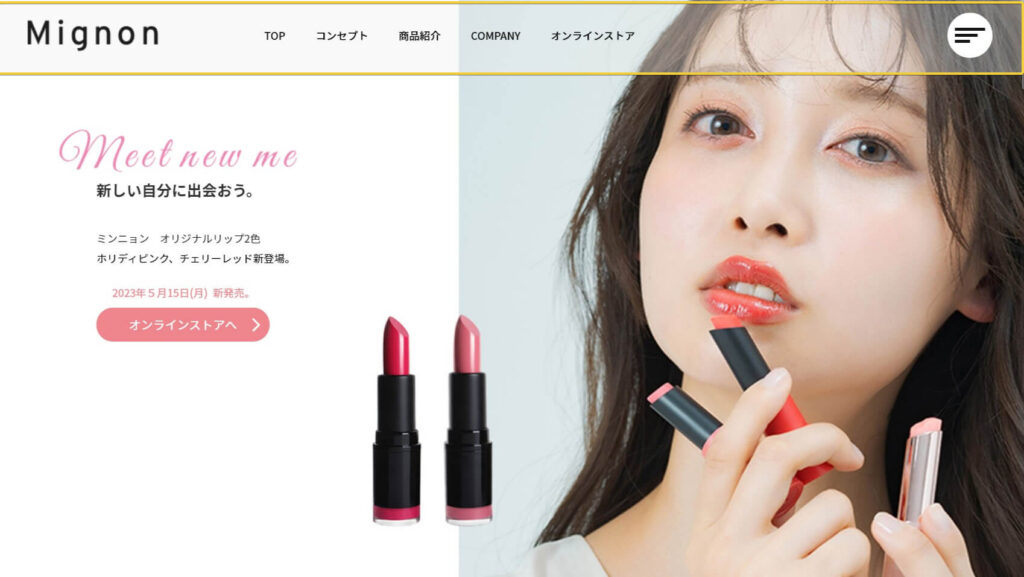
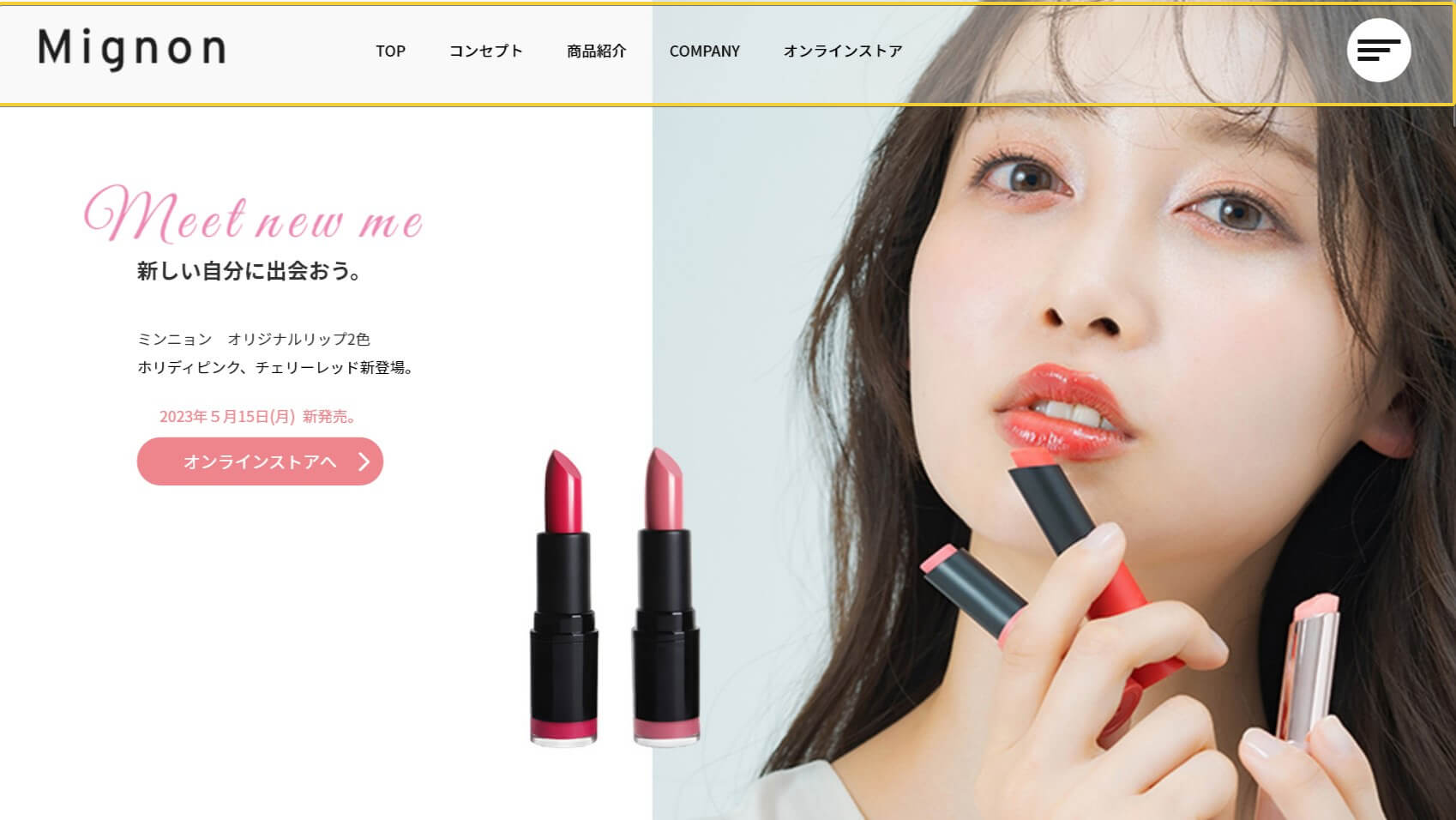
まず、ヘッダーとは何か?役割などを解説します。ヘッダーはユーザーが一番初めに閲覧するといっても過言でもないです。Webサイトの一番上に位置しています。下記のコスメブランドサイトでは黄色の枠線で囲まれている部分がヘッダーです。
ヘッダーを構成している要素は会社ロゴやグローバルナビゲーション、電話番号やお問い合わせフォームボタンです。ECサイトなどでは、ログインや会員登録ボタンなどもあります。

ヘッダーの重要性
・ヘッダーはユーザーにサイト内にどのようなコンテンツがあるのかを知らせる役割があります。
・ヘッダーは全ページに共通して一番上にあります。そのため、ユーザーに知ってほしい情報などのコンテンツを提示することができます。
・ヘッダーはユーザーがWebサイト内を行き来するための指針のような重要な役割をしています。
ヘッダーのデザインの種類
まずは、ベーシックなヘッダーデザインです。
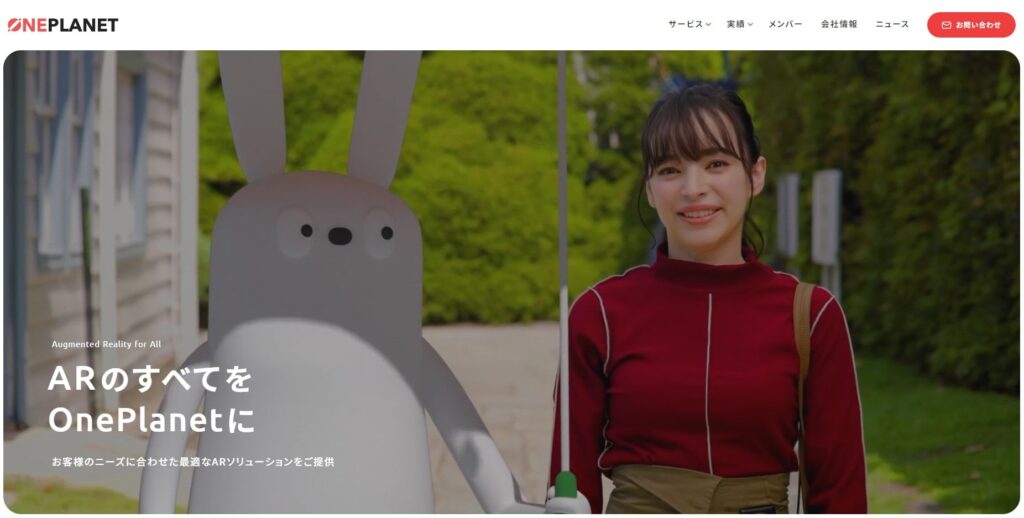
株式会社One Planetさんのサイトでは画面左に会社ロゴ、右にグローバルナビゲーションを設置しています。サイトの目的でもあるお問い合わせボタンをオレンジ色でユーザーに目立つようにしています。

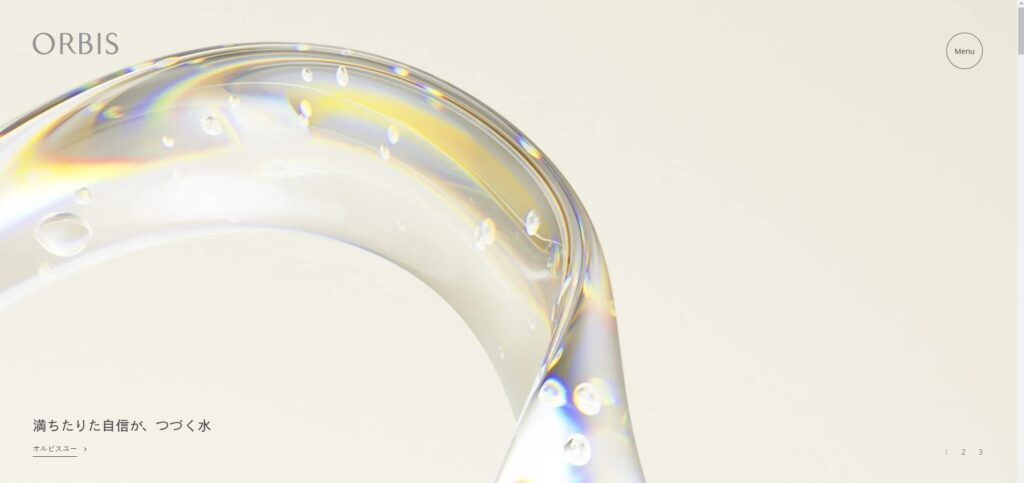
オルビス株式会社さんの商品ブランドサイトでは画面左にブランドロゴ、右側にメニューボタンを設置してます。グローバルナビゲーションを表示していないシンプルな構成になってます。ブランドのイメージを前面に出すブランディングサイトなどに多いデザインです。

KENスクール公式サイトではヘッダーは複数段で構成されています。

ヘッダーデザイン作成のポイント
ヘッダーに入れるべき要素
ヘッダーに入れるべき構成要素としては、以下のものがあります。
- 会社やブランドのロゴ
- グローバルナビゲーション
- 検索バー
- お問い合わせボタン
- 会員登録やログインボタン
- SNSリンクボタン
会社のロゴは必須です。会社ロゴがなければ、ユーザーはどのような会社のWebサイトなのか判断できなく、ユーザーへの不信感にもつながります。そのため、会社ロゴは必須で、設置位置は画面左端が基本です。
グローバルナビゲーション
グローバルナビゲーションはユーザーへWebサイトの指針を示すコンパスといってもいいでしょう。Webサイトにどのようなコンテンツがあるかユーザーに示しています。
検索バー
Webサイトにコンテンツが多いと検索バーを設置すると利便性が上がります。例えば、ユーザーが閲覧したいコンテンツを検索バーに入力し、そのキーワードがWebサイトにあるかどうかの判断ができ、また迷いなく閲覧したいキーワードへ導くことができます。特に、ブログサイトやECサイトなどは設置しています。
お問い合わせボタン
お問い合わせボタンはWebサイトを通して成約につながる非常に重要なボタンです。
会員登録・ログインボタン
会員登録ボタンは主にECサイトやサービスサイトなどに必須です。会員登録やログインボタンがないとユーザーはサービス利用や商品購入ができません。そのため、ユーザーにわかりやすいようにヘッダーに設置します。
SNSリンクボタン
SNSリンクボタンはSNSへとサイト訪問者からのフォローなどを獲得し、顧客へとつなげられる可能性があります。
ユーザーへの視線を考えた設計
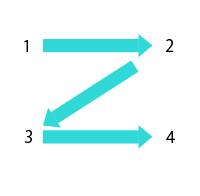
Zの法則
ユーザーの視線が左上から右へ移動しそして、右から左下へ最後に左下から右へと移動する流れがアルファベットのZに似ているためZの法則といいます。左上→右上→左下→右下とZの形に添うように重要な要素を配置します。

Fの法則
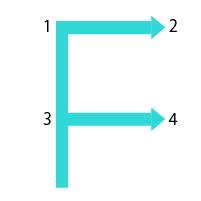
ユーザーの視線がZの法則と同じように左上から始まり右へ移動、そして、直下して再度右へ移動する流れがアルファベットのFに似ているためFの法則といいます。左上→右→下→右とFの形に添うように重要な要素を配置します。

ヘッダーの高さ
ヘッダーの高さはPCとスマホレイアウトによって違いがあります。PCでは70px~140px,
スマホレイアウトでは50px~70pxとなります。数値の基準としてはメインビジュアルの高さやファーストビューの高さを考慮してヘッダーの高さを選定します。















コメントを残す