今回は、Webサイトのファーストビューやメインビジュアルの横幅×高さのサイズは何pxに設定すればいいの?そもそもファーストビューとは?メインビジュアルとの違いは何?という疑問にお答えします!
もくじ
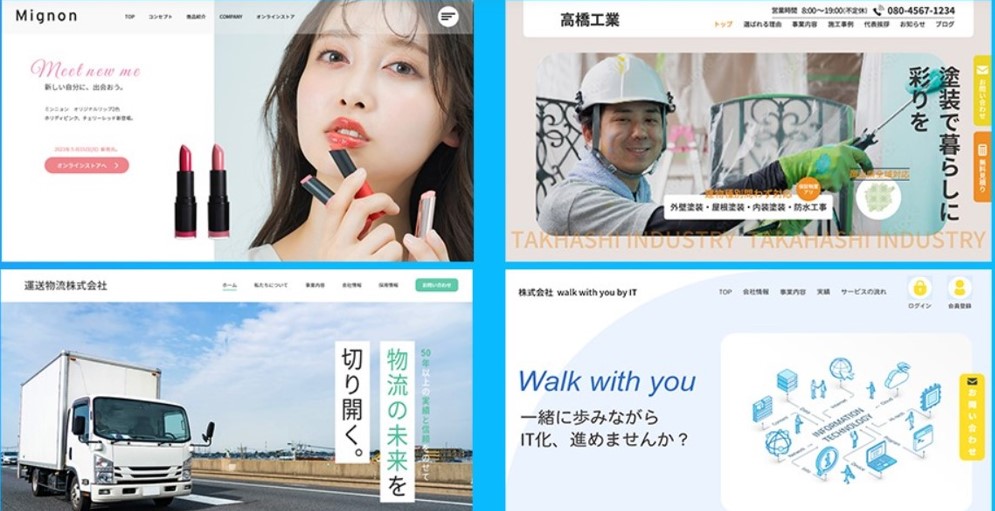
ファーストビューとは
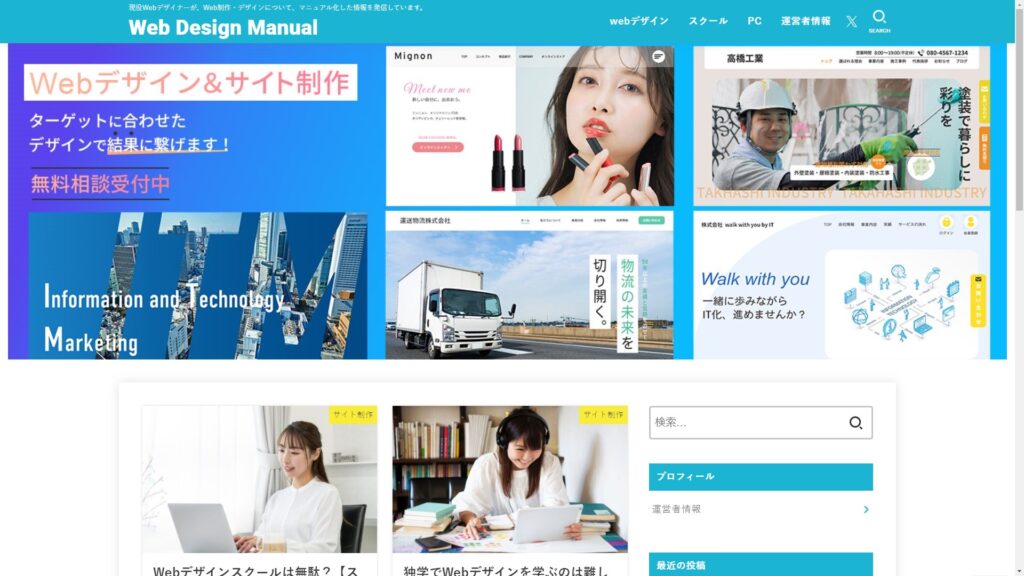
ファーストビューとは、Webサイトを訪れたユーザーが、いちばん初めに目にする、領域のことを指します。つまり、Webサイトをスクロールせずに、表示される領域です。
ファーストビューはWebサイトにとって、非常に大切な要素の一つです。
ファーストビューの役割とその要素
ファーストビューの役割は、Webサイトの中でも非常に重要な役割を担っています。
ユーザーがまず初めに目にするので、そこで、このWebサイトにはユーザーが知りたい情報があるのか?や信頼性がある!や、おしゃれなデザインだな♪などのWebサイトの第一印象が決まるといっても過言ではありません。ファーストビューは、ナビゲーションやメインビジュアル、お問い合わせや予約ボタンなどのCTAボタン、電話番号など、で構成されています。
メインビジュアルとは
Webサイトを訪れたユーザーが初めて見るWebサイトの一番トップにある画像や動画などのコンテンツを指します。Webサイトにどのような情報があるのか?という、全体の情報を伝える
Webサイトの「key」鍵になりますので、キービジュアルともいいます。
ファーストビューとメインビジュアルの違いは?
ファーストビューとメインビジュアルの違いは、画像や動画などのコンテンツか表示領域かの
違いです。メインビジュアルは、画像や動画などのコンテンツです。
ファーストビューは、メインビジュアルやナビゲーションなどを含む、Webサイトをスクロールせずに、表示される領域全体の領域です。
ファーストビューの横幅×高さ

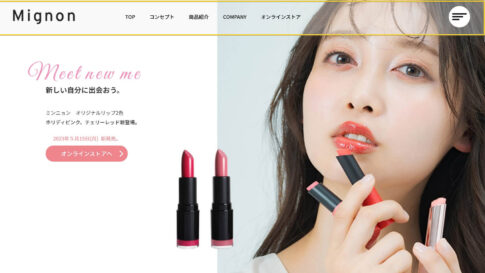
PCのファーストビューの横幅と高さ


ファーストビューの横幅と高さは、モニターの解像度に大きく影響します。
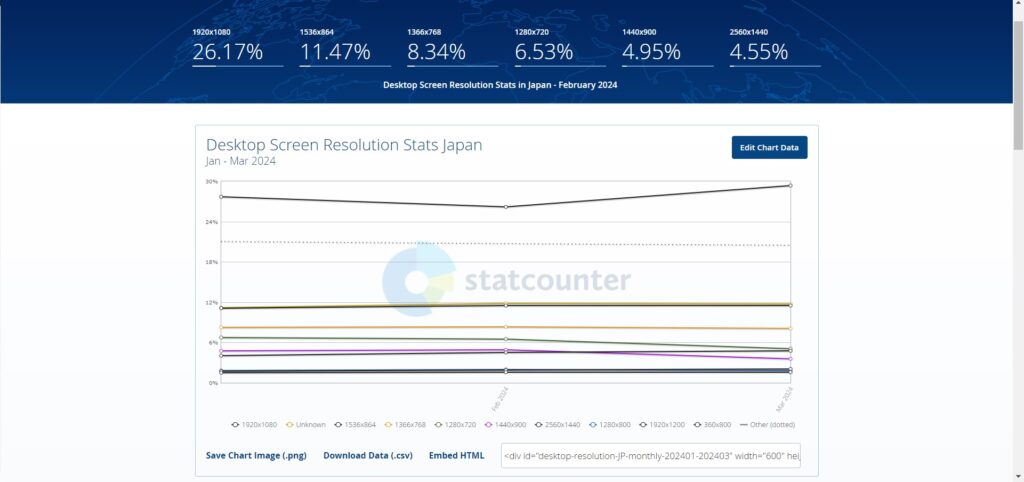
日本では、PCモニターの使用率は、1920×1080px、1366×768px、1280×720pxの順に高いです。そのため、一番多く使用されている1920×1080pxのモニターサイズに合わせると、
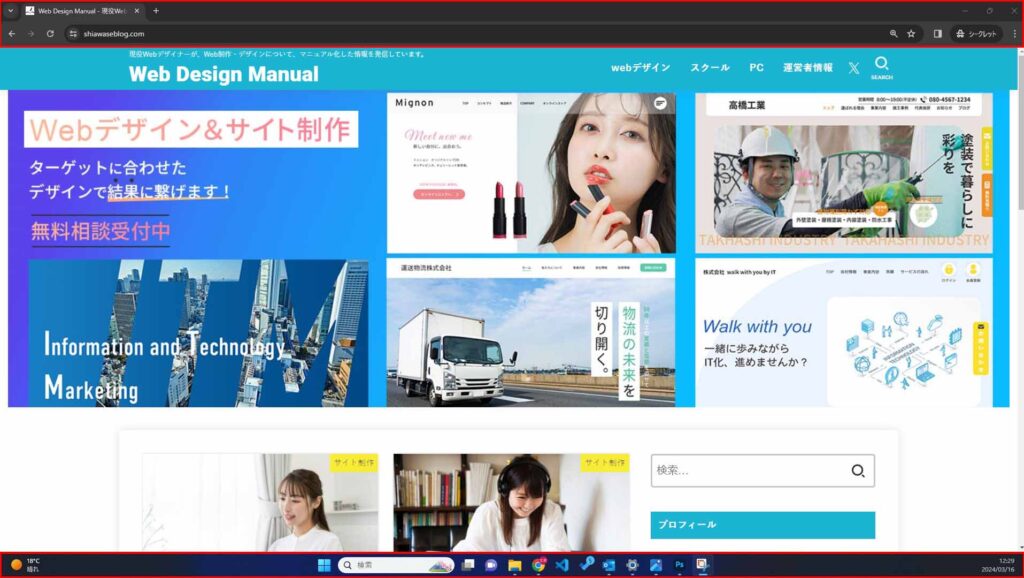
ファーストビューの横幅は1920pxです。また、Windowsの場合だとモニター画面にデフォルト設定でタスクバーやGoogleChromeのタブが表示されます。(上図の赤枠参照。)
そのため、約960pxの高さまでしか表示されません。その点を考慮すると、結論、横幅は、1920px。高さは、800~900pxほどがファーストビューの高さ設定です。
1366×768pxのモニターに合わせると、横幅は1366px。高さは、500pxから600pxの高さです。
スマホのファーストビューの横幅と高さ

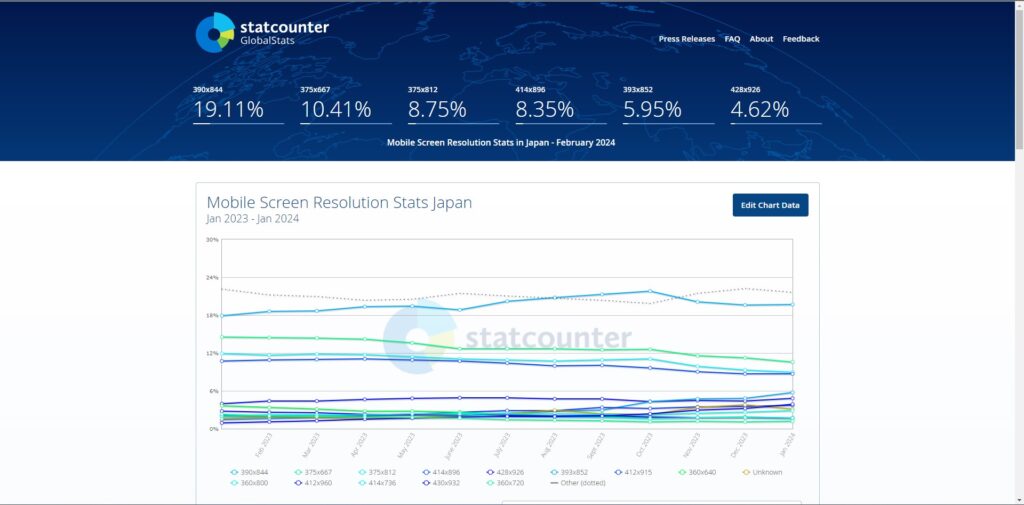
スマホのViewportでは、360×800px、390×844px、393×873の順に使用率が高いです。
また、iPhoneユーザーが多い日本では、iPhoneのViewportを無視するわけにはいきません。
iphoeSE第三世代やiPhone13miniの375×667px、375×812pxの横幅375px、高さ667pxを考慮すると、横幅は360~375px、高さは500~600pxの範囲に収めるほうがいいでしょう。
ファーストビューにとっての重要要素
キャッチコピーの文言選びとメインビジュアルの重要性
キャッチコピーは、Webサイトの成し遂げたい目的に合わせた内容にします。つまり、Webサイトの種類によって異なります。例えば、サービスサイトでは、サービスの特徴を簡潔にまとめた文言が最適です。リクルートサイトならば、求職者に刺さる自社の特徴やメッセージなどが良いとされています。メインビジュアルは、画像や動画などのコンテンツです。ユーザーに行動促進するための訴求をしなければなりません。
CTAボタンの配置
CTAボタンとは、call to actionの略で行動喚起ボタンを意味します。CTAボタンは、Webサイトの目的を達成するために非常に重要な役割を担っています。サービスサイトならば、問い合わせボタンや資料請求ボタンがCTAボタンと言えます。リクルートサイトならば、エントリーボタンがCTAボタンです。また、CTAボタンのデザインは、目立つ色で、クリックできるとユーザーが感じるデザインでなければならないです。
ターゲット設定
ターゲット設定が、あいまいでブレてしますと、大きくWebサイトの目的達成から遠ざかってしまいます。ターゲット設定には、年齢、性別、職業などの属性設定です。例えば、20代、男性会社員などです。
まとめ
ファーストビューは、ユーザーがWebサイトを訪問した際に、初めて見る領域です。
ファーストビューでユーザーに瞬時に自分が知りたい情報があると、思わせることや、興味・関心を持たせることができるかが重要です。PCの横幅は、1920px。高さは、800~900pxほどがファーストビューの高さ設定です。1366×768pxのモニターに合わせると、横幅は1366px。高さは、500pxから600pxの高さです。スマホの横幅は360~375px、高さは500~600pxの範囲に収めるほうがいいでしょう。














筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。