今回は、Webデザインのあしらいの解説記事となっています。
Webデザインがなんだか古臭い、パッとしない、メリハリがない。。というような悩みを解決できる内容になっています。この記事を読み終えると、
Webデザインをする上でのあしらいで迷わなくなるでしょう。
もくじ
あしらいとは?Webデザインでの活用法
あしらいの意味とは
そもそも、デザインでのあしらいとは、装飾を意味しています。例えば、文字やボタン、写真、イラスト、線などWebデザインにおいて様々な場面であしらいが活躍しています。
あしらいがないと、デザインの幅がなく、簡素なデザインとなりユーザーに、希望する印象を
与えることができません。
また、あしらいにもトレンドがあり、ひと昔前に流行ったあしらいをすると、ユーザーに古臭い印象を与えてしまいます。
あしらいを活用することで生まれる効果
あしらいを活用することで、印象を強調できます。例えば、ポップな印象を与えたいとしましょう。ポップなデザインのあしらいは、イラスト素材や明るめの色を多く使ったり、ゴシック体フォントを大きく使用したりと、様々なあしらい要素があります。
あしらいは、より、ポップな印象をユーザに与えることができます。
あしらいの役割と重要性
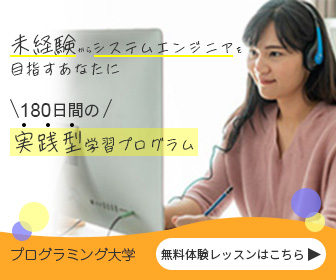
あしらいの役割には、強調、情報の整理、印象の演出などがあります。下記のプログラミングスクールのバナーデザインを例に役割の詳細を解説します。

強調
プログラミングスクールのバナーデザインでは、「未経験からシステムエンジニア」というテキストに黄色の下線を、実践型学習プログラムの実践型に黒丸をつけて強調しています。
情報の整理
なめらかなオレンジ色の波線でボタンや企業名を囲むことで講座内容とは異なる情報整理をしています。
印象の演出
青と黄色のシャボン玉のような装飾をすることで楽しげなワクワク感を印象づけています。
あしらいの重要性
あしらいは、デザインする上でかなり重要な要素です。あしらいを制するものは、デザインを制すると言っても、過言ではないでしょう!!
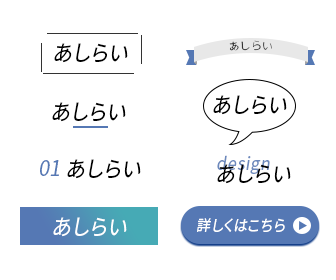
あしらいの例
線

下線や囲み線をつけることで強調されます。下記の不動産土地活用セミナーバナーでは
オンラインセミナーのタイトルを囲み線で協調しています。

数字、英字

グラデーション、シャドウ
ボタンなどにシャドウやグラデーションをつけることが多いです。ユーザーがクリックできると認識するために立体的な影をいれます。
リボン
リボンは見出しなどに多く使用されます。見出しを目立たせたい際にリボンを使用することが多いです。

吹き出し

吹き出しは注目してほしいテキストなどを強調する際に使用されます。メリハリがついて、ユーザー注目して欲しい情報を伝えることができます。

あしらいを学ぶ際に、参考となるWebサイト
ピンタレストは、検索型の写真と動画などを発見できます。ウェブデザインあしらいと検索すれば、様々なデザインアイデアを発見することができます。
SANKOU!
SANKOU!は、あしらいはもちろん、印象やカラー、サイトの種類など様々なカテゴリーに分かれている参考サイトです。
まとめ
デザインでのあしらいとは、装飾を意味しています。あしらいの役割には、強調、情報の整理、印象の演出などがあります。あしらいを勉強することで、デザインの幅が広がることは、間違いないでしょう!















筆者は、ヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。
そして、現役Webデザイナーです。