今回はWebデザインをする際に、配色方法はどうすればいいのか?かという疑問について解説しています。この記事を読み終えれば、Webデザインの配色方法についての疑問がなくなる記事内容となっています。
配色とは
まずは、配色とは、Webサイトやバナー、ロゴなどに色と色を組み合わせ、デザインすることを言います。
配色のルール
配色の比率

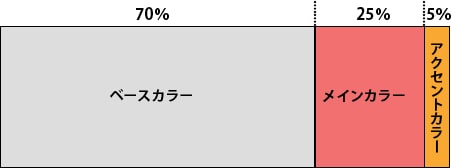
配色には色の比率が重要になります。Webデザインにおいては、最適な比率はベースカラーが70%、メインカラーが25%、アクセントカラーが5%です。詳細はこちらの記事で解説しています。Webデザイン配色テクニック
配色の数
配色は基本的には、3色で配色します。4色以上でも問題はありませんが、色の割合を考えながら配色しないと、全体を通してどのような印象を与えたいのかが、わからなくなります。
例えば、コーポレートサイトでは、企業やサービスのロゴの色を継承し企業イメージを損なわないようにします。または、Webサイトを通して、与えたいイメージに沿う配色をします。

味の素株式会社のコーポレートサイトでは、コーポレートカラーが赤色です。配色ではベースカラーを白色、メインカラーを赤色、アクセントカラーを赤色系統にしています。

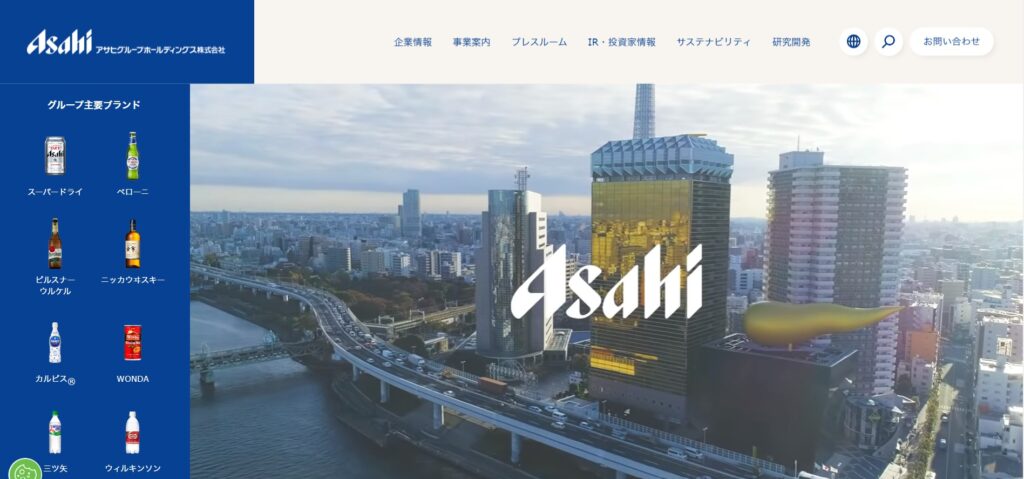
アサヒグループホールディングス株式会社のコーポレートサイトも同じく、コーポレートの青色を継承しています。配色ではベースカラーは灰色、メインカラーは青色、アクセントカラーはオレンジ、赤色です。
配色テクニック
配色で一番押さえておくべきことは、トーンをそろえるということを意識します。こちらの記事で詳細に解説しています。Webデザインでのトンマナとは














筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして、現役Webデザイナーです。