もくじ
バナーの基本

バナーの役割と目的
そもそもバナーとは、WebサイトやSNSなどの広告枠で設置されている、正方形や長方形のカタチをした画像を指します。(上記のYahoo!JAPANの赤枠で囲っている画像参照)
ほとんどの人が一度、WebサイトやSNSで目にしたことがあるかと思います。
バナーの役割は、ユーザーが現在閲覧しているWebサイト、SNSから同一のサイトやSNS
または、他のWebサイト・SNSなどに遷移させる役割があります。
バナーの目的は、サービスや商品購入、ブランド認知などの広告・宣伝目的です。
バナーの基本要素

バナーは、主にテキスト、画像、配色、装飾、クリックボタンなどの5つで構成されています。
例えば、上記の高級ホテルの100周年記念告知バナーでは、ホテルのロビーの画像、テキスト、ロゴ、赤色系の配色や、高級感かつ格式のある印象の装飾、クリックボタンで、構成されています。
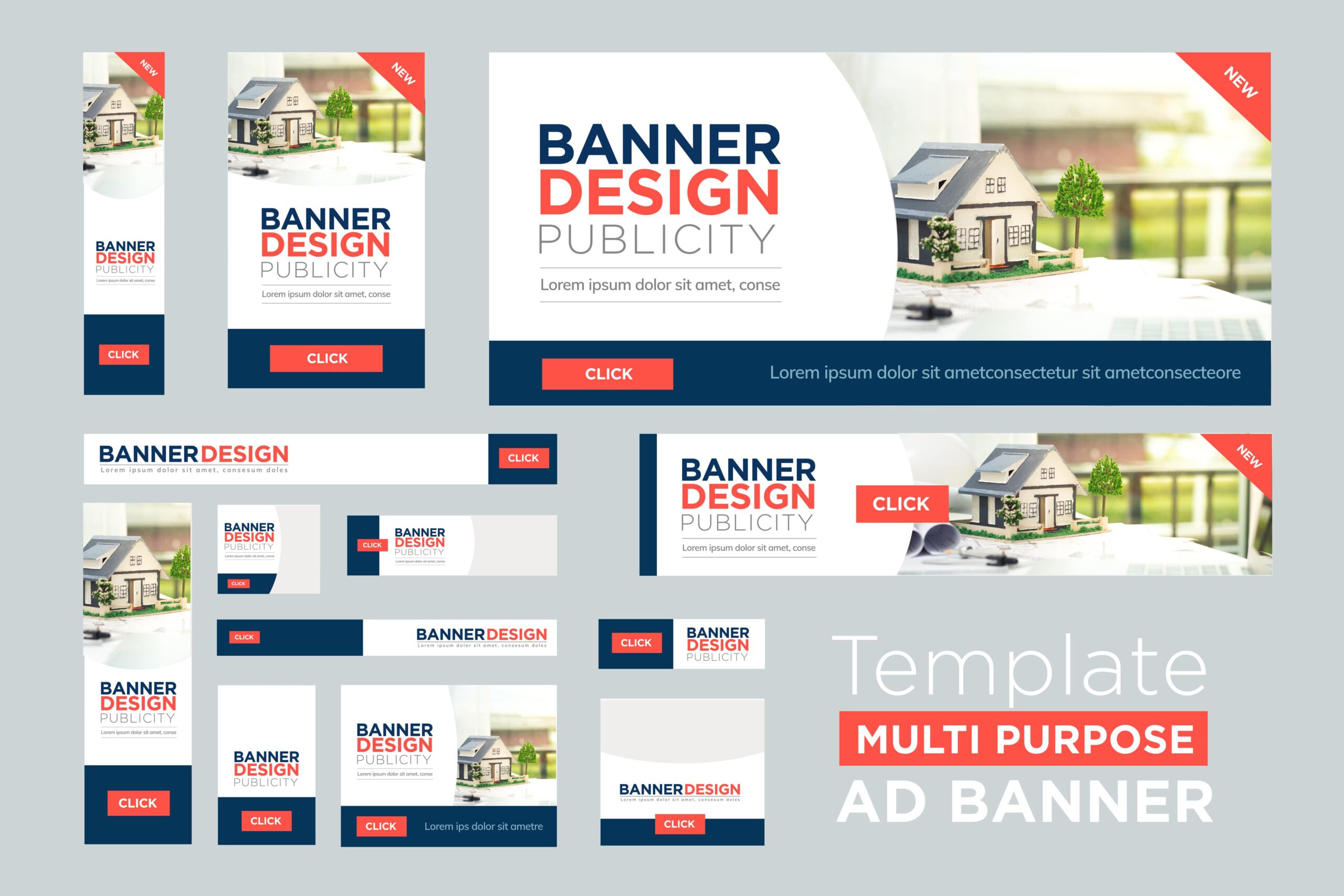
バナーサイズの種類
Googleディスプレイ広告は、300×250、728×90、320×50、300×600、160×600の5種類あります。
また、Googleディスプレイ広告は、Yahooの媒体にも上記の5種類のバナーで掲載可能です。そのため、Yahooディスプレイ広告のサイズを決める際には、こちらの5種類のサイズがお勧めです。
Googleレスポンシブディスプレイ広告は、1200×628の横長か1200×1200の正方形の2種類です。レスポンシブディスプレイ広告とは、広告枠に合わせて広告のサイズ、表示形式、フォーマットが自動調整される広告です。
Yahooレスポンシブディスプレイ広告は、1200×628、300×300の2種類です。
効果的なWebデザインバナーのコツ
訴求力のあるキャッチコピーの作り方
キャッチコピーとは、商品やサービス、ブランド認知などをPRするための簡潔なフレーズです。Web媒体に限らず、ポスターやパンフレット、CMなど様々なメディアで使用されています。Webバナーでもキャッチコピーは重要な要素です。
キャッチコピーは、基本的に商品やサービスをユーザーが購入や利用することで得られるメリットや変化などベネフィットを訴求することが基本です。
キャッチコピーの種類は、例えば、以下のようなものがあります。あくまでも一部ですが、
キャッチコピーは、サービスや商品などに合わせて考案するもので、以下以外にも様々な種類があります。
- 製品やサービスを強調するコピー:製品の特性や機能を強調するキャッチコピーです。
例えば、「持ち運び便利」、「高速充電」など。 - 感情移入:消費者の感情に訴え、製品やサービスに対するポジティブな感情を引き出すキャッチコピーです。例えば、「家族の笑顔を守る」、「あなたの一日を特別に」など。
- 未来想像:ユーザーがサービスや商品を得ることで、得られるベネフィットを訴求します。
「節約上手な主婦になる♪」 - 比喩・擬人化:商品を「まるで手で持っていかのように軽い」など比喩します。
- 自分事化:ユーザーが考えていることや思いなどに共感したり、訴えかけるキャッチコピーです。悩み指摘も自分事化の一つです。「夏のボーナスをもらって、8月から働きたいあなたへ」など。
- 悩み指摘:こんなお悩みありませんか?など日常生活や体の悩みやビジネスの課題など悩みに訴えるキャッチコピーです。
- 比較:自社の商品やサービスを競合他社と比較し、ベネフィットを訴求するキャッチコピーです。
配色方法
配色は、ターゲットに与えたい印象、また商品やサービス、などを連想させる色を選びます。
配色の詳細に関しては、以下の記事で解説しています。
ユーザーの心に残るデザインのポイント
バナー広告やWebサイトのファーストビューは、3秒以内にユーザーに内容を伝えなければいけません。
つまり、ユーザーは、3秒で理解できなかったり、興味がわかなければ、離脱してしまいます。そのため、いかに3秒以内にわかりやすく、インパクトを残せるかが、デザインのポイントです。以下を参考にしましょう!
- 見出しのサイズを大きくする。
- 文字を太くする。
- 視認性を意識する
- 端的な表現ですぐに理解できるようにする。
バナー広告の種類と形式
JPEGとPNG形式の使い分け
バナー広告画像の拡張子の使いわけとしては、JPEGかPNG形式があります。
JPEGは約1670万色を使用しています。主に写真に使用されています。特に背景などを透過する必要がなければ基本的にJPEGがお勧めです。ただしWeb制作などではWebPが主流になりつつあります。
PNGはPNG-8」「PNG-24」「PNG-32」の3種類があり、数字が大きいほど扱える色の数が多いです。「PNG-24」「PNG-32」ではJPEGと同様1670万以上の色を扱っています。
PNGは背景を透過できます。色数の少ない図や表などはPNG-8が最適です。
透過は、PNG-24、PNG-32、の拡張子が良いです。
WebP
WebPは、Googleが開発した画像フォーマットで、JPEGやPNGの良いところを取り入れた次世代の画像形式です。
高い圧縮性能があり、ファイルサイズを軽量できます。そのため、Webサイトなどの読み込み速度が速く、ユーザーエクスペリエンスが向上します。
PNGのように背景透過が可能です。またGIFのようにアニメーションも対応しています。
そして何より、ほとんどのブラウザ(Chrome,Edge,Firefox,Safari)で利用可能です。
静止画バナーと動画バナーの比較
静止画バナーは、文字通り、画像バナーです。画像サイズは主に四角形のため、文字数や
スペースに限りがあります。伝えたい内容をコンパクトに、かつユーザーに印象付け、注目してもらう工夫が必要です。
動画バナーは、動画のため、ユーザーに静止画よりも、情報やイメージを明確に伝えることができます。しかし、静止画よりも制作コストや制作時間がかかり、また、容量が大きくなり、読み込みスピードに注意する必要があります。
LP向けバナー広告の特徴

LPに遷移させるためのバナー広告は、LPのデザインを踏襲(同様のデザインにする)しつつ、
LPで訴求している内容をコンパクトに、訴求する必要があります。
バナーデザインのステップ別解説
ターゲット設定
ターゲット設定は重要です。なぜならば、デザインの方向性を決める比重が大きいからです。
20代と50代向けのデザインでは大きく、デザインの差異があります。
年齢は、できるだけ、5歳幅くらいまでに設定しましょう。ターゲットの年齢幅か広すぎると、
デザインが中途半端になり、ターゲットに刺さるデザイン訴求ができません。
ラフやワイヤーフレーム作成
初心者は、ラフデザインから着手するのをオススメします。
まずは、白紙に鉛筆でテキストや画像、ボタンなどの位置をざくっりと決めます。
ワイヤーフレームは構成案を明確に決める目的があります。イラストレーターやPowerpoint,
Figmaなどで作成します。詳細は以下の記事で解説しています。
ワイヤーフレームとは
素材とフォントの選び方
フォントは、和文フォントは、明朝体より、ゴシック体が最適です。
欧文フォントは、セリフ体より、サンセリフ体を選びましょう。
なぜならば、Web上では、明朝体やセリフ体は、文字が潰れてみえて、可読性が悪くなります。
レイアウトと文字の配置
レイアウトは5種類あります。詳細は以下のサイトで解説されています。
私個人ではとても感動しました!かなりわかりやいです。お勧めです。
https://alive-web.co.jp/blog/design-reference-01/
Webサイトのレイアウトについては、下記の記事で詳細に解説しています。
Webサイトのレイアウトについて
バナーデザインツールの紹介
Canvaを使った無料デザイン

Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があります。
ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。
趣味でバナー作成をしたい方には、気軽に始めることができ、おすすめです。
PhotoshopとIllustratorの活用


バナー制作ではPhotoshopやIllustratorが最も多く使用されているかと思います。
仕事として、バナー作成したい方は、PhotoshopやIllustratorが必須です。
Photoshopは、写真などの画像修正やバナー作成、デザインカンプを作成するためのデザインソフトです。
Illustratorは、ロゴやWebバナー、ワイヤーフレーム、デザインカンプ、などデザインに関わるほとんどのことをIllustratorで作成・デザインできます。
詳しくは、WebデザインにIllustratorは必要?【イラレで、できること】で解説しています。
バナー制作のプロセス
バナー制作の基本フロー
バナー制作のフローは、ヒアリング→ラフ→ワイヤーフレーム→デザイン→修正→確定→納品
です。ベテランデザイナーになると、ラフやワイヤーフレームを省いて、ヒアリングの次に
デザイン着手する場合が多いです。
ヒアリングポイント
バナー制作でもヒアリングは大切です。以下の項目をクライアントに聞きましょう。
- 目的・目標
- 商品・サービスについて
- 希望するデザイン
- ターゲット設定
- 素材の有無
- 納期
- バナー配置場所
バナーの効果測定
バナー効果測定と改善方法
バナーの効果測定は、GoogleアナリティクスやA/Bテストをします。
バナーデザイン初稿前のチェックポイント
バナーデザインをクライアントに初めて提出する初稿の前にチェックすべきポイントをお伝えします!
- 過不足なくテキストや画像を入力している。
- 画像が画質が荒れていなく、綺麗。
- テキストの誤字・脱字などがない。()などの記号を半角または全角で統一している。
- トンマナに沿ってデザインしている。
- 「の」や「を」、「は」などの助詞のサイズや「円」などの単位は小さめにしている。
- 文字のカーニングやトラッキングをして文字間を均等にしている。
- 強調すべきタイトルなどの文字のジャンプ率(大小差)が高い。
- Z型やF型などの視線誘導にそってレイアウトされている。
- 横書きのテキストが3段ほど縦に並んでいなく、リズムよく配置されている。
- テキストや画像などの各要素はきちんと整列された配置になっている。
- 装飾などのあしらいらいが悪目立ちしていない。
まとめ
バナー制作はWebデザインの初めの一歩です!初心者でも、気軽にデザインに着手でき、バナー制作ニーズも高い状況が続いています。まず初心者は、バナーデザインからスキルを磨いていくことをお勧めします!














筆者は、ヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。