今回はWebデザインのトンマナについて解説しています。以下のような疑問を解決できる記事内容となっています。
- そもそもトンマナとはどういう意味?
- トンマナを意識したデザインとは?
トンマナとは
トンマナとはトーン&マナーの略です。業界的にトンマナと言っています。トーンとはWebデザインでは色の彩度と明度の組み合わせのことです。
マナーは一般的にはルールという意味合いですが、Webデザインでは統一感を意味します。つまり、トンマナとは色合いやテキスト、写真などのデザインの方向性を統一するという意味です。Webサイトをデザインする際には、トンマナを合わせることが重要です。
トンマナの事例
味の素株式会社

味の素株式会社の公式サイトではトンマナを合わせたサイトになっています。味の素株式会社は、調味料や冷凍食品などを製造している会社で有名企業です。
コーポレートカラーは赤色です。ウェブサイトの配色は赤色をベースにしており、各ページに赤色が配色されトンマナを合わせることで、赤色が持つ情熱的で、食品が美味しそうな印象を与えています。
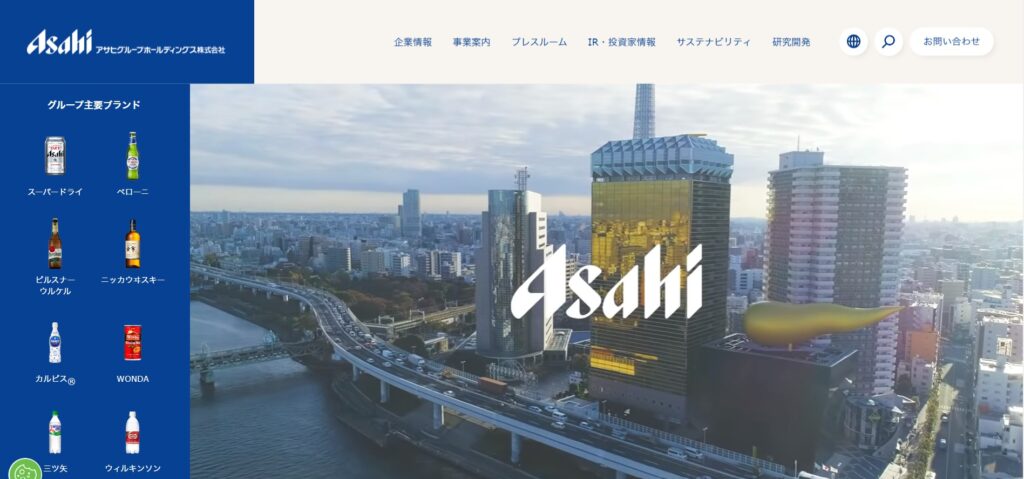
アサヒグループホールディングス株式会社

アサヒグループホールディングス株式会社のコーポレートカラーは青色です。
公式サイトではコーポレートカラーをデザインに落とし込んでいます。青色はビジネスカラーとしてよく使用されます。
誠実さがあり、信頼性を与えます。アサヒグループホールディングスは海外事業を展開しており、グローバルに活躍していることをウェブサイトを通して訴求しています。
トンマナのメリット
- ユーザーにブレることなく、正確にイメージやデザインを伝えることができる。
- 企業のブランディング力向上につながる。
- 制作側で共通認識ができ、スムーズな制作が可能になる。
特に、ユーザーにブレることなく正確にイメージやデザインを伝えることだげきるのは重要です。ブレていると、このサイトは一体、何を伝えたいのか?というようになりますので本末転倒なウェブサイトになってしまいます。
また、クライアントから修正依頼があった場合もトンマナに沿っていなければ、勇気を出して修正しない方向に説明する必要もあります。
トンマナの設定方法
- ターゲットを決める。まずはWebサイトで閲覧してもらうターゲットを決定します。例えば一般的なコーポレートサイトではステークホルダーと呼ばれる人物になります。
株主・経営者・従業員・顧客・取引先などや求職者と様々な人物が想定されます。
その中でも顧客にフォーカスする場合が多いです。40代男性会社員などと設定します。 - コンセプトを決める。コンセプトとは例えば、信頼感や安心感、若々しい、歴史ある、などそのサイトを通してユーザーにどのような印象を与えたいかを言語化したものになります。
- デザインの方向性を決める。配色やフォントの設定、余白、あしらい、などコンセプトやターゲットに沿ってデザインに落とし込んでいきます。
トンマナを合わせる方法
- フォントの種類を統一する。ウェブサイトで使用するフォントがページごとに異なると、可読性や視認性が悪く、何よりユーザーを戸惑わせることになります。
フォントのサイズ・ウェイト・カラーなどをそろえましょう。 - あしらいをそろえる。あしらいとは装飾のことです。あしらいを合わせていないと、ユーザーに意図した印象を与えることができません。
あしらいの詳細はこちらの記事で解説しています。Webデザインのあしらいについて - 配色をそろえる。ウェブサイトのカラーに統一がないと、色が持つ印象をうまくユーザーに伝えることができません。配色についてはこちらの記事で解説しています。
Webデザインの配色方法
まとめ
- トンマナとはトーン&マナーの略です。色合いやテキスト、写真などのデザインの方向性を統一するという意味です。Webサイトをデザインする際には、トンマナを合わせることが重要です。















筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。