もくじ
2024年のWebデザインのコンテンツ幅とは?
今回はWebデザインをする際にコンテンツ幅は何pxにすればいいのか?という疑問について解説しています。以下のような疑問を解決できる記事内容となっています。
- Webデザインをする上でコンテンツ幅は何pxにすればいいの?
- そもそもコンテンツ幅とは?
コンテンツ幅決め方
コンテンツ幅の決め方はアートボード幅の80%をコンテンツ幅に設定します。
例えばアートボード幅が1920pxの場合は、1520pxがコンテンツ幅になります。
つまり、400pxを両端のガーター幅合計値になります。ただ、デザインによって、
コンテンツ幅は、1680pxや1200pxなど様々です。コンテンツ幅が明確に決まっているわけではないですが、基本として、アートボード幅の80%と覚えておきましょう。
ちなみに、コンテンツ幅のレイアウトは、レスポンシブデザインのリキッドレイアウトが主流のため、ユーザーのPCのディスプレイサイズ横幅の応じて変化していきます。
詳細は、こちらの記事で解説しています。【現役Webデザイナーが解説!】レスポンシブWebデザインとは
コンテンツ幅とは?

そもそもコンテンツ幅とは、Webサイトに画像やテキストなどを挿入する横幅サイズです。
上図の黄色で囲っている部分になります。よくアートボード幅と間違えますが、
アートボード幅は、IllustratorやPhotoShop、XDなどのデザインツールで作成するアートボード幅でWebサイト全体の横幅です。上図では、ピンクで囲っている部分です。
Webデザインする際の画面幅は?
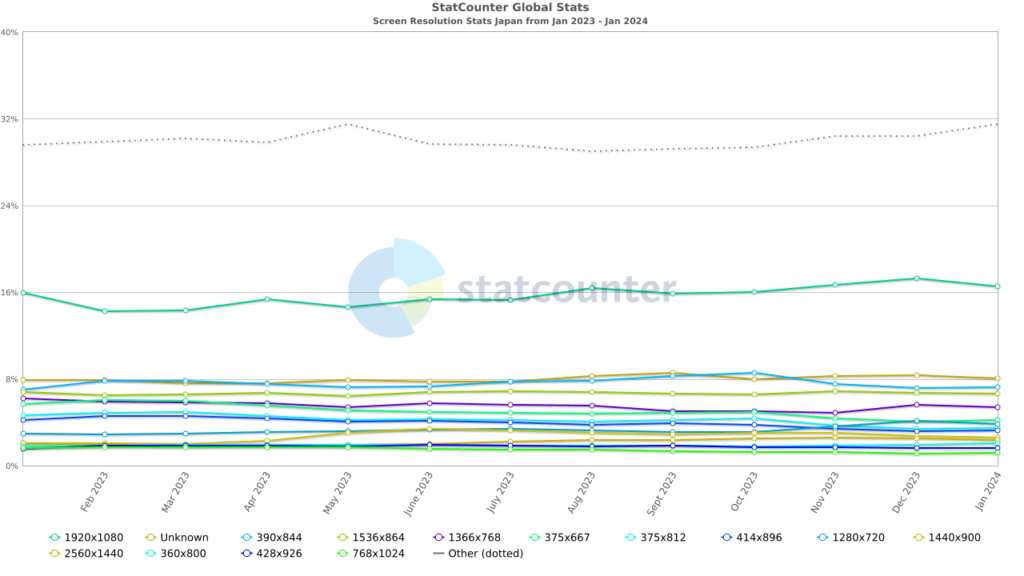
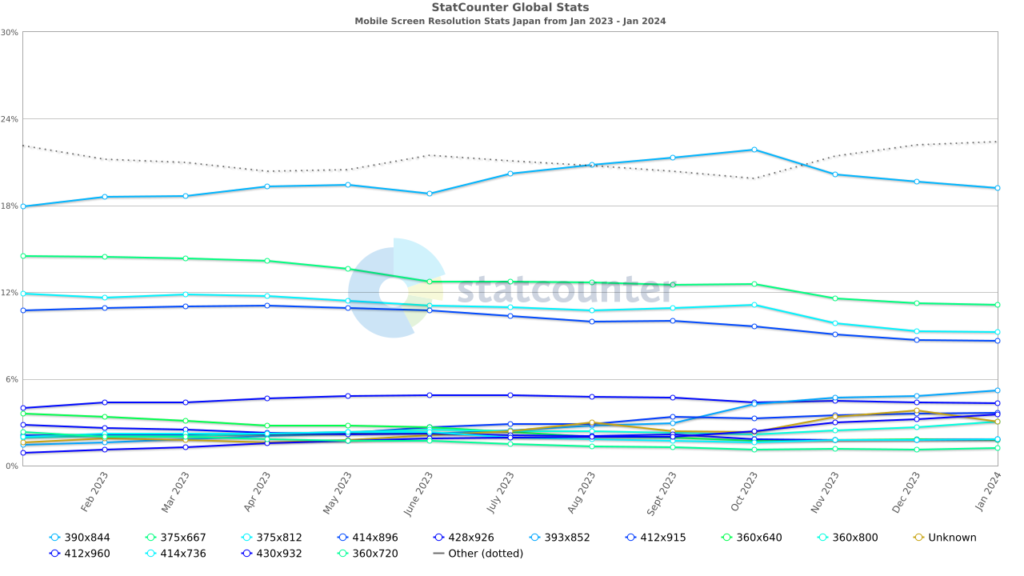
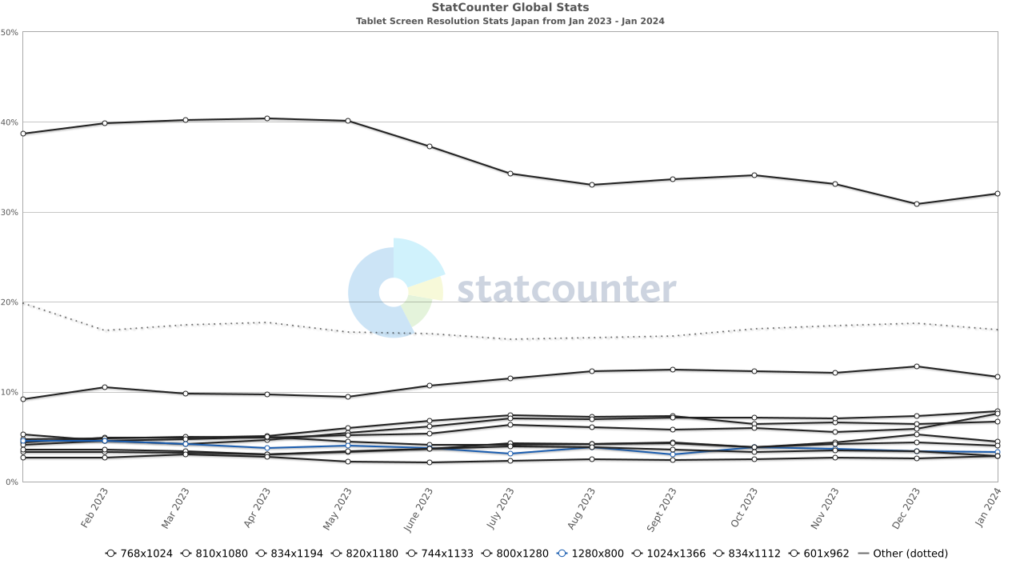
PCでは、コンテンツ幅は1920px以下、タブレットは768px以下、スマホは390px以下になります。PCのディスプレイサイズは1920pxが一番シェアが多く、
タブレットでは、768pxが圧倒的に、スマホのディスプレイサイズは390pxが一番シェアが多いです。以前は、スマホは375pxが多かったのですが、今後は画面幅が大きくなることもあり、Phone15の登場で、430pxのシェアが多くなる可能性もあります。



コンテンツ幅の例

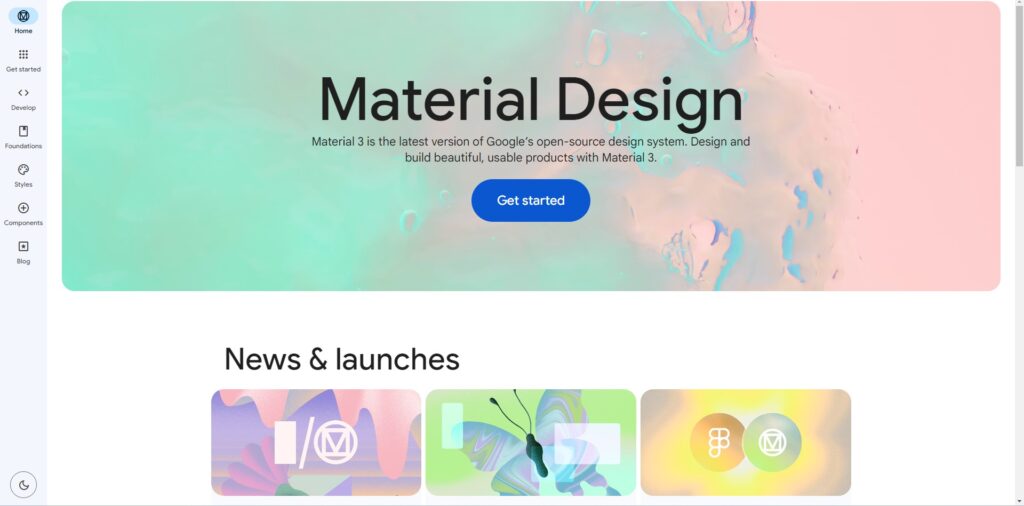
Googleのマテリアルデザインサイトではコンテンツ幅は1200pxと固定になっています。
ユーザーのPCのディスプレイサイズ横幅を問わず固定して1200pxにしており、統一性があります。

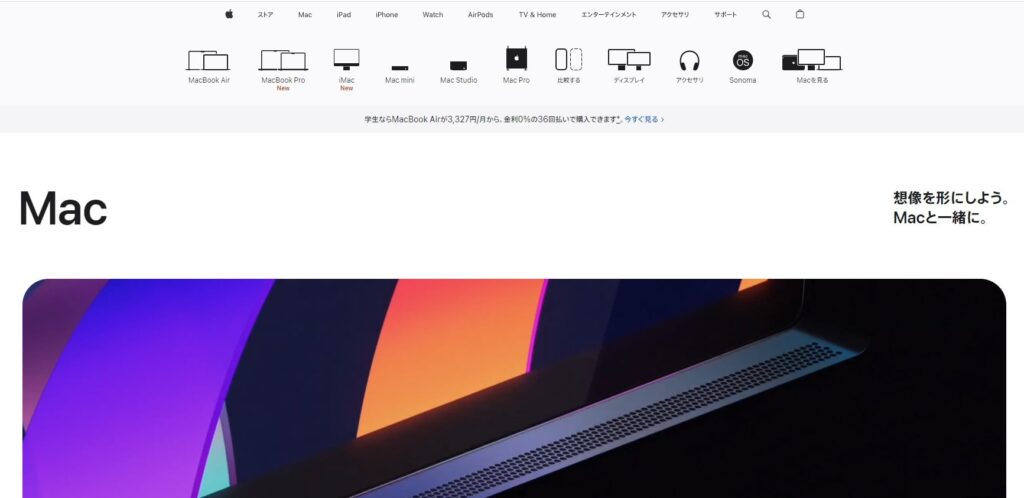
Appleの公式Macサイトではブロウクングリッドレイアウトを採用しているため、コンテンツ幅は1380pxや1200px、980pxと様々です。
コンテンツの重要性
コンテンツ幅に関連して、そもそもコンテンツとは、ウェブサイト上でユーザーが閲覧できる情報のことを指します。
特にWebサイトの情報は、テキスト、画像、動画、音声などで構成されています。
ウェブサイトのコンテンツは、そのウェブサイトの目的や目標を達成するために重要な役割を果たします。例えば、コーポレートサイトでは、事業内容や会社情報やニュースなどがコンテンツです。さらに、学習サイトは教材や学習ツールなどです。
重要度の高いコンテンツ

Webサイトの中でも、重要度の高いコンテンツは、ズバリ、ファーストビューです。
ファーストビューとは、簡単に言うと、Webサイトを訪れたユーザーが、いちばん初めに目にする、領域のことを指します。つまり、Webサイトをスクロールせずに、表示される領域です。
ユーザーは一般的に初めてWebサイトを訪問した際に、3秒以内で、自分が知りたい情報があるのか?や自分に関係のあるサイトなのか?を判断します。
つまり、3秒以内に、ユーザーを惹きつけるファーストビューでなければいけません。
コンテンツの中でも、細かく分解していくと、画像、動画などのビジュアル要素と、
サービスや商品などの特徴やメリットを訴求するキャッチコピーのテキスト要素が重要です。
例えば、上記のNTTドコモの公式Webサイトでは、ファーストビューに最新機種の紹介や
サービスなどの画像をメインビジュアルとして掲載しています。
詳細は次の記事で解説しています。ファーストビューとは?横幅×高さのサイズ
まとめ
コンテンツ幅とアートボード幅の違いに注意して、PCでは、コンテンツ幅は1920px以下、タブレットは768px以下、スマホは390px以下でデザインする。













筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。