今回はWebデザインに必要なスキルについて解説しています。以下のような疑問を解決できる、記事内容となっています。
- そもそも8の倍数とはどのようなことを意味している?
- 8の倍数を使用するメリット・デメリットは?
- Webデザインで良く聞く、8の倍数はまだ有効なの?
- 実際に8の倍数をデザインに適用しているサイトはあるの?
もくじ
Webデザインにおける、8の倍数とは?
8の倍数とは?基本の定義
そもそも8の倍数とは、どのようなことを意味しているのでしょうか?
フォントサイズ、余白やコンテンツ幅、ボタン幅などWebサイトを構成するものほとんどに、
8の倍数を適用することを意味しています。実際、PCやタブレット、スマホの横幅には、
8の倍数が適用されています。
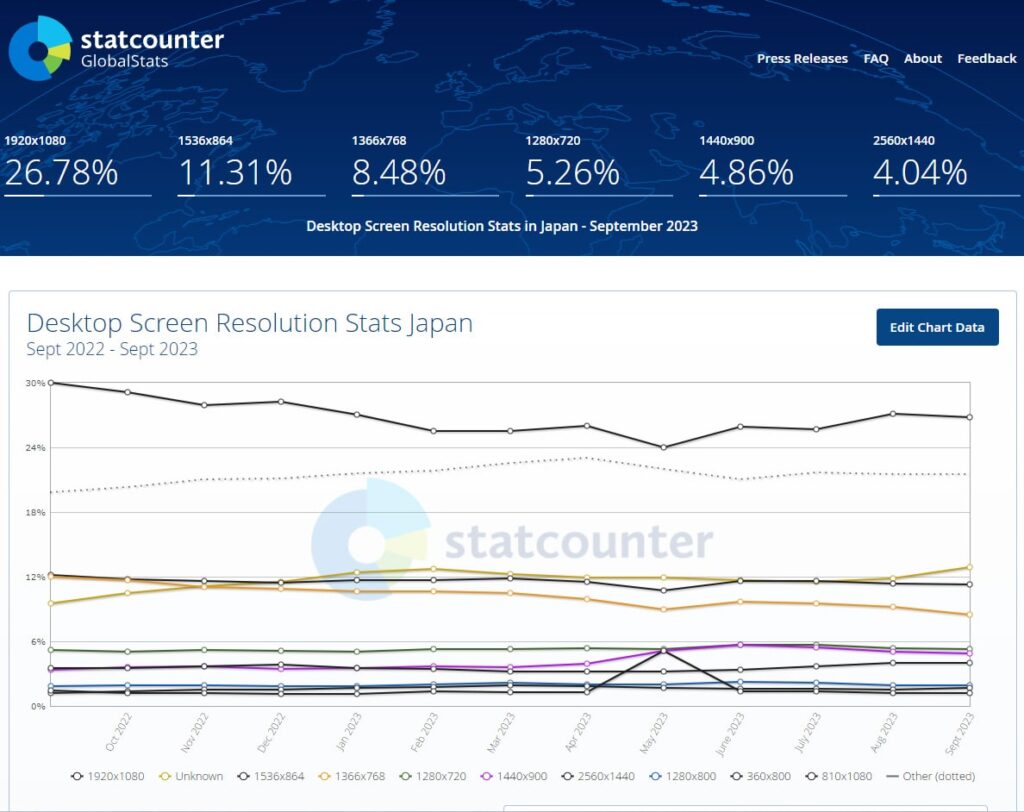
参考までに、PCのモニター幅のサイズは、1920px,1536px,1366px,1280px,1440pxとすべて
8の倍数になっています。
8の倍数の重要性とその理由
Googleが推奨しているフォントサイズは16px、パソコンモニターの解像度は8の倍数、黄金比も8の倍数が関係しています。
ちなみに、ソシム株式会社から出版されている書籍、最強構図 知ってたらデザインうまくなる。最強構図知っていたらデザインうまくなる。は、黄金比を使用したWebデザイン手法を紹介しています。
つまり、8の倍数はデザインに深く関係している数字といっても過言ではありません。

8の倍数を適用するメリット・デメリット
視覚的な調和と秩序の提供
8の倍数は、視覚的に美しく、整然と調和が取れた印象をうけます。8の倍数のメリットは、
デザインやコーディングする上で規則性ができ迷いがなくなります。つまり、コーダーや
プログラマーをはじめ、チームメンバーへデザインの秩序の提供ができます。
また、デザインやコーディングをテンプレート化でき工数削減にも繋がります。
一方でデメリットは、必ずしもすべて8の倍数ではないということです。8の倍数で割り切れない部分もでてきますが、上回るほどのメリットが大きいです。
4の倍数を適用する
8の倍数でどうしても割り切れない場合もでてくることがあります。その時は、8の約数である
4の倍数を適用します。
8の倍数の適用例
Webサイト

Yahoo!JAPANの検索サイトやXのWebサイトではコンテンツ幅は8の倍数を適用しています。Yahoo!JAPANのPCレイアウトは1120px~と8の倍数です。

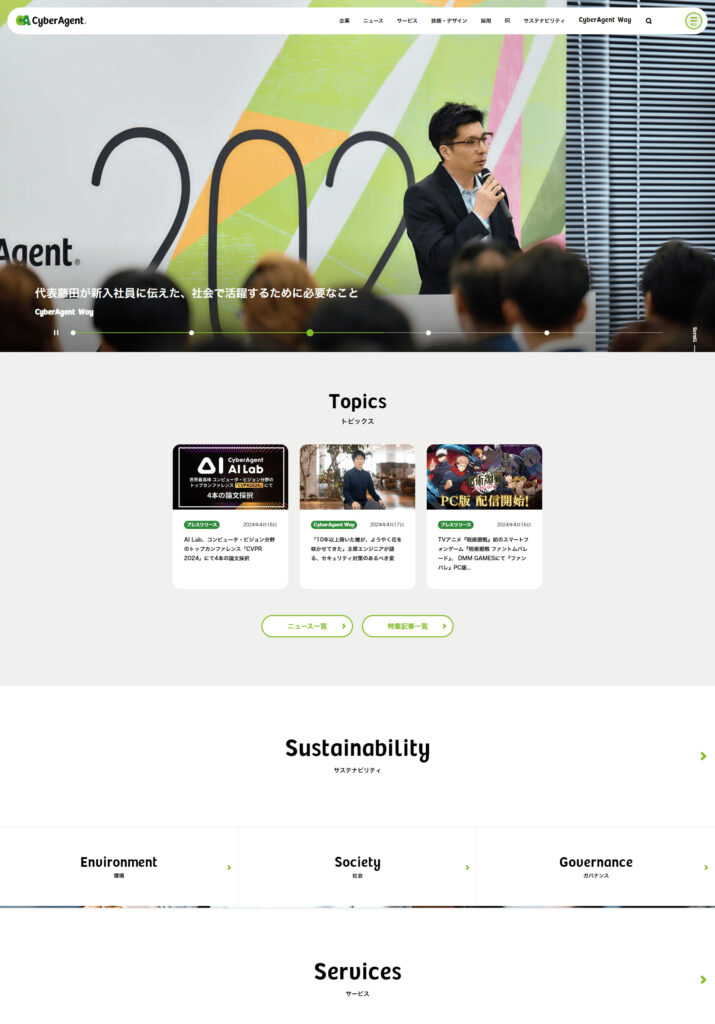
大手広告代理店のサイバーエージェントの公式サイトでは、文字サイズや余白などを4の倍数や8の倍数を適用しています。
8の倍数に関連する要素

黄金比との関係
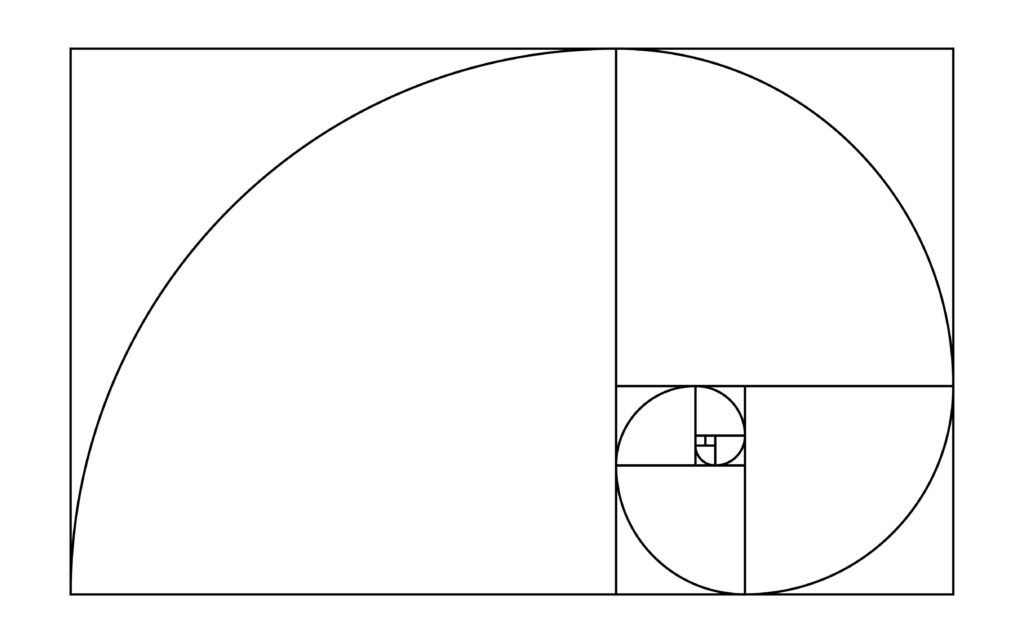
黄金比とは、約1:1.618の比率で、この比率は、古代ギリシア時代から美しいと言われてきました。この比率は、自然界や人間の作った作品にも見られ、美的なバランスと調和を生み出すと、考えられています。例えば、パルテノン神殿や凱旋門などの歴史的な建造物や、
ミロのヴィーナスなどの有名かつ歴史のある美術品などに使われています。
デザインでは、AppleやGoogleのロゴ、名刺のサイズなどにも黄金比が用いられていると
言われています。
8の倍数を使用したデザイン手法
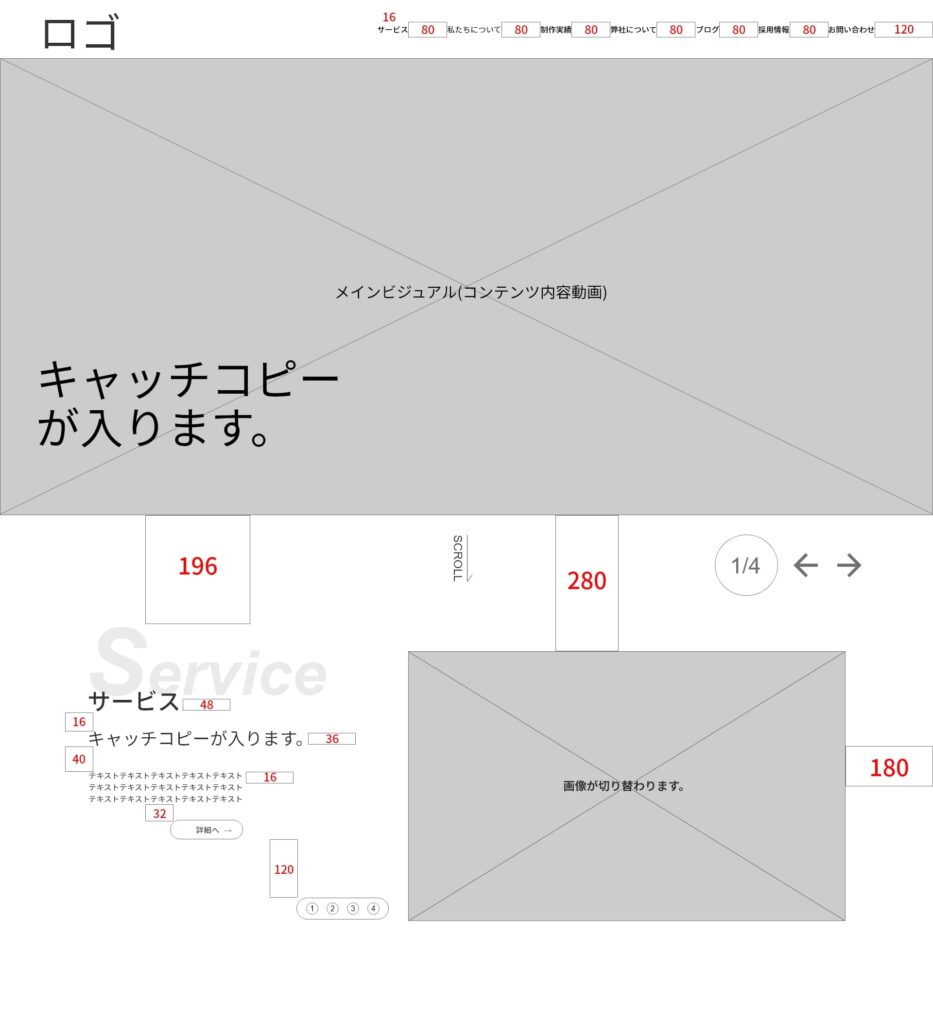
フォントサイズや余白を8の倍数で統一し、ワイヤーフレームを作成しました。(以下の画像参照)

フォント
フォントは16pxを最低サイズに設定します。こちらはGoogleの推奨フォントサイズを満たしています。
余白
余白は、主に文字間やコンテンツとコンテンツのマージンを設定する際などにも8の倍数を設定します。まず、ヘッダーのナビゲーションの余白は80pxを設定しています。
メインビジュアルと見出しとの余白は196pxに設定。見出し大のフォントサイズは48px,見出し中のフォントサイズは36pxに設定。
8の倍数は有効なのか?(まとめ)
8の倍数を利用しているデザインは現在でも、多く存在しています。8の倍数を適用することによって、デザイン制作時に迷いがなく、一貫性を持ってデザインができトンマナに非常に有効です。ぜひ、8の倍数を適用してデザインしましょう!















筆者は、ヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。