今回はWebデザインをする上でIllustratorは必要なのか?またillustratorでできることを解説します。
・illustratorの操作がむずかしくてWebデザインに必要?
・PhotoshopやXDとの違いは何?
というような疑問を解決できる記事内容となっています。
なぜなら筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。
もくじ
IllustratorはWebデザインに必要です。
結論、WebデザインにIllustratorは必要です。何故ならば、PhotoshopやXDだけではWebデザインの限界があり、幅広くデザインできないからです。
Illustratorとは?
まず、Illustratorはadobe社が開発・販売している総合グラフィックツールです。ロゴやチラシ、ポスター、Webバナー、Webサイトカンプ、パッケージ・プロダクトデザインなどデザインに関わるほとんどのことをIllustratorで作成・デザインできます。
WebデザインでIllustratorができること
Webデザインの中で、Illustratorができることは5点ほどあります。
ロゴやイラスト素材作成
Webサイトに使用するロゴや装飾に使用する素材はIllustratorで作成します。会社のロゴはベクターデータで使用するのが基本となっています。何故ならば会社のロゴはその企業を象徴するもので画質が悪いと印象が悪くなります。そのため、ベクター画像はどれほど画像を拡大、縮小しても荒れません。ベクターデータが推奨されます。
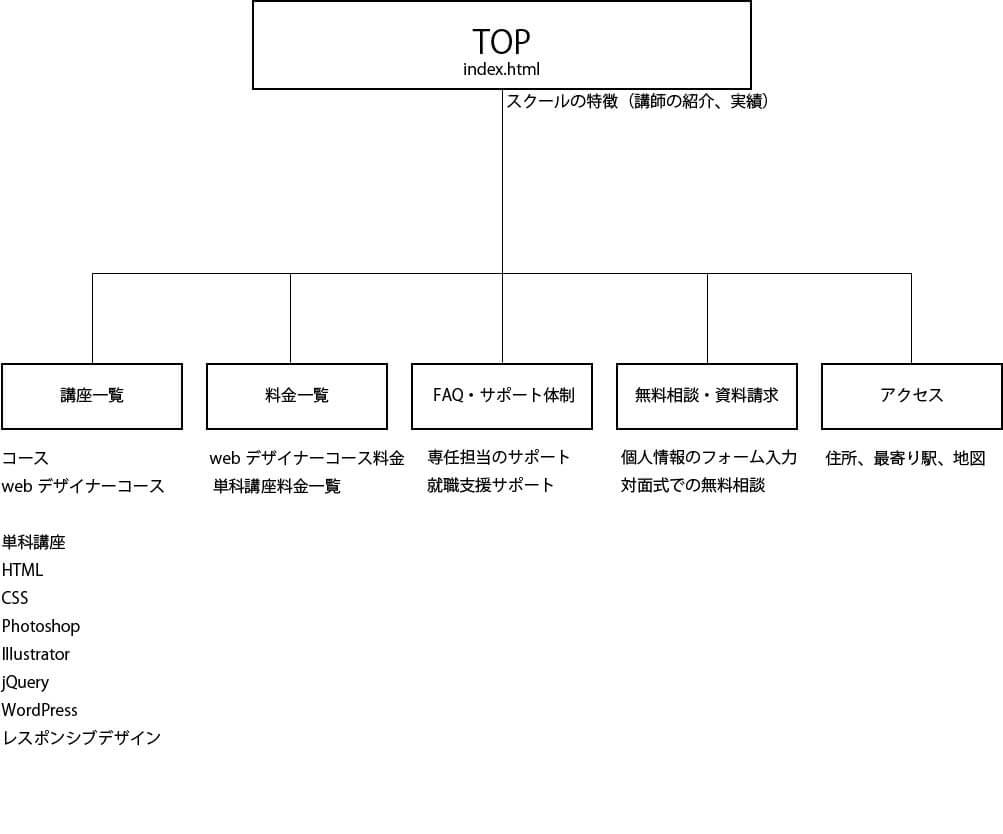
サイトマップ作成:Webサイトの構成を作成するサイトマップ

ワイヤーフレーム作成

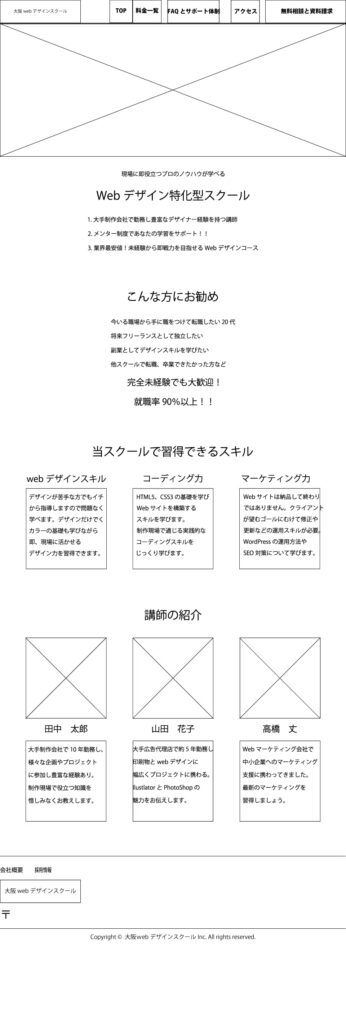
デザインカンプ作成
最近はXDやFigmaで作成するのが主流ですがillustratorで作成可能です。XDやFigmaが開発されていない時代はIllustratorを使用しているデザイナーが多かったです。
Webバナー作成
WebバナーはPhotoshopで作成できますが、Illustratorでも作成することができます。
まとめ
illustratorでは、写真の加工や修正など以外のWebデザインにかかわる作業はほとんどIllustratorで作業できます。














コメントを残す