今回はWebデザインをする際に配色で迷われている方にむけた配色の解説記事となっています。
・Webサイトやランディングページやバナー広告などを制作する時にどのような配色にすればいいかわからない。。
・デザイン初心者だけとまず色について何から学べばいの?というような疑問を解決できる内容となっています。この記事を読み終えるとWebデザインをする上での配色で迷わなくなるでしょう。
Webデザインとは
Webデザインではよくある芸術などのデザインの意味合いのオシャレなデザインではなく、Webサイトの目的や目標を達成するための商用デザインです。つまりwebサイトを閲覧するユーザーのターゲットに合わせたデザインを制作します。
配色とは
まずは、配色とは、Webサイトやバナー、ロゴなどに色と色を組み合わせ、デザインすることを言います。
配色のルール
配色の比率

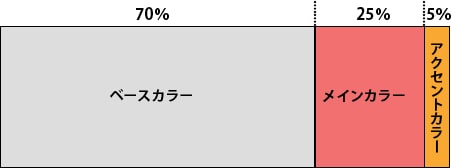
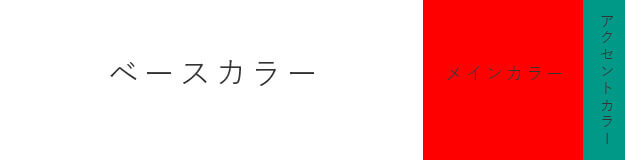
配色には色の比率が重要になります。Webデザインにおいては、最適な比率はベースカラーが70%、メインカラーが25%、アクセントカラーが5%です。
配色の数
配色は基本的には、3色で配色します。4色以上でも問題はありませんが、色の割合を考えながら配色しないと、全体を通してどのような印象を与えたいのかが、わからなくなります。
例えば、コーポレートサイトでは、企業やサービスのロゴの色を継承し企業イメージを損なわないようにします。または、Webサイトを通して、与えたいイメージに沿う配色をします。

味の素株式会社のコーポレートサイトでは、コーポレートカラーが赤色です。配色ではベースカラーを白色、メインカラーを赤色、アクセントカラーを赤色系統にしています。

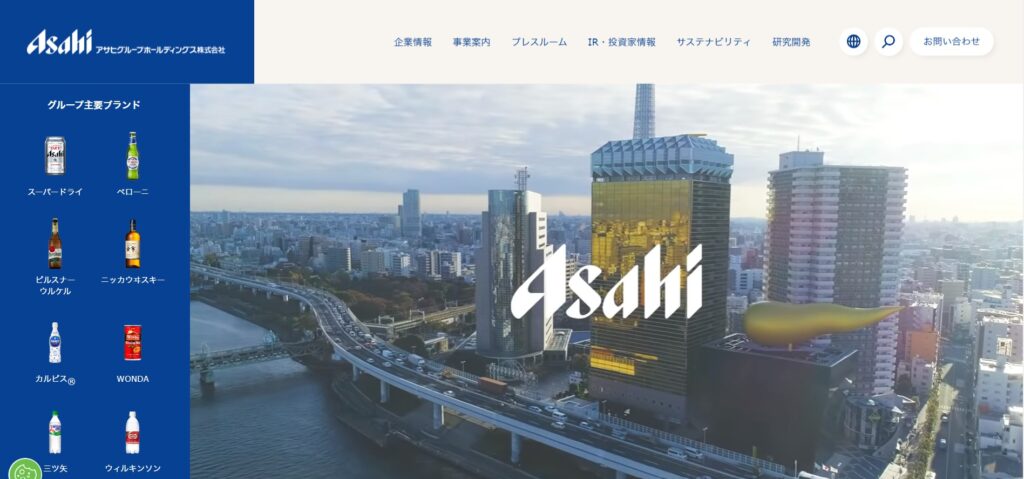
アサヒグループホールディングス株式会社のコーポレートサイトも同じく、コーポレートの青色を継承しています。配色ではベースカラーは灰色、メインカラーは青色、アクセントカラーはオレンジ、赤色です。
配色テクニック
配色で一番押さえておくべきことは、トーンをそろえるということを意識します。こちらの記事で詳細に解説しています。Webデザインでのトンマナとは
色相環

色相環(しきそうかん)とは、色相の変化を円状に並べたものです。
種類はマンセル、オスワルト、PCCSなどがあります。WebデザインではPCCSをよく使用します。PCCSは一般財団法人日本色彩研究所が開発した色相環です。24色相で構成されています。
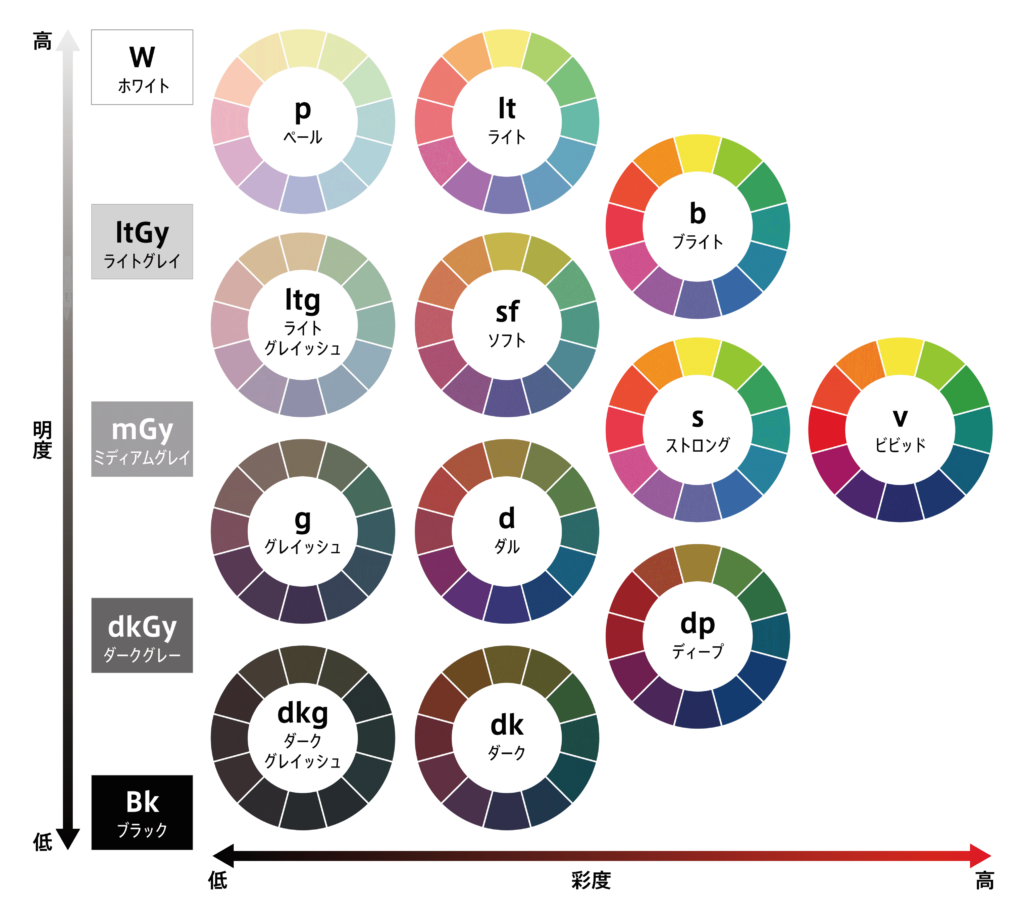
トーン

トーンとは明度と彩度に共通性のある色を集め、組み合わせたものです。

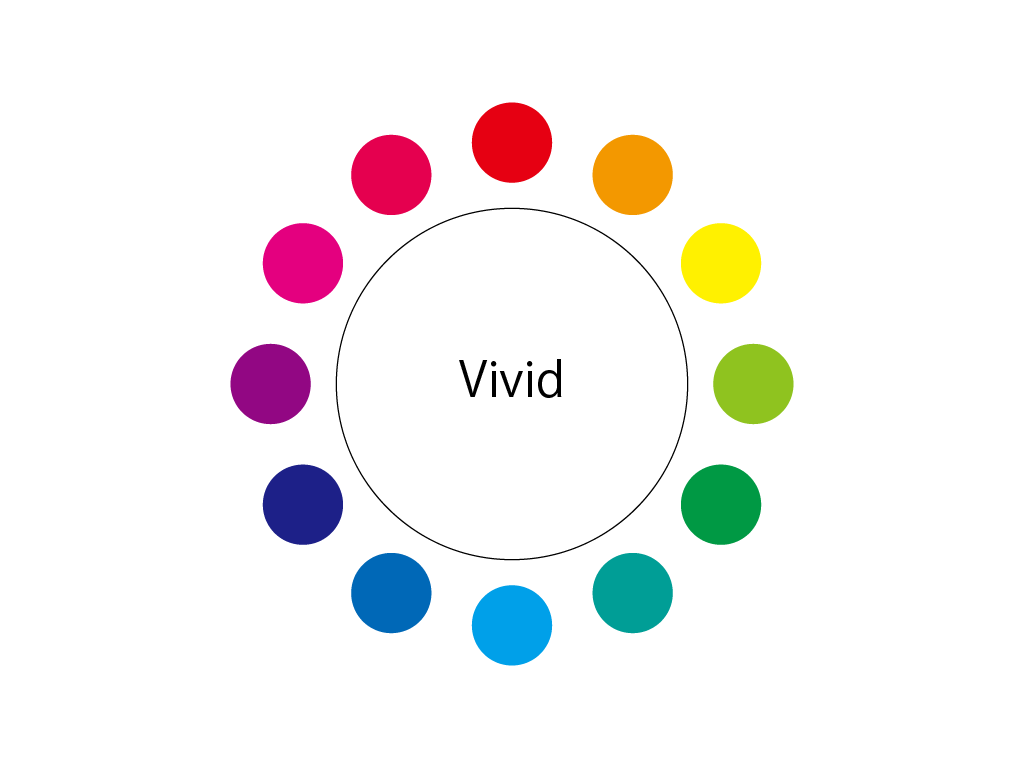
ビビットトーン
鮮やかな、冴えたという意味あいのビビット。
最も彩度が高い色で、一般的に赤や青、黄色、などの色はビビットトーンを示しています。
イメージは、派手,活気のある,積極的などを与えます。













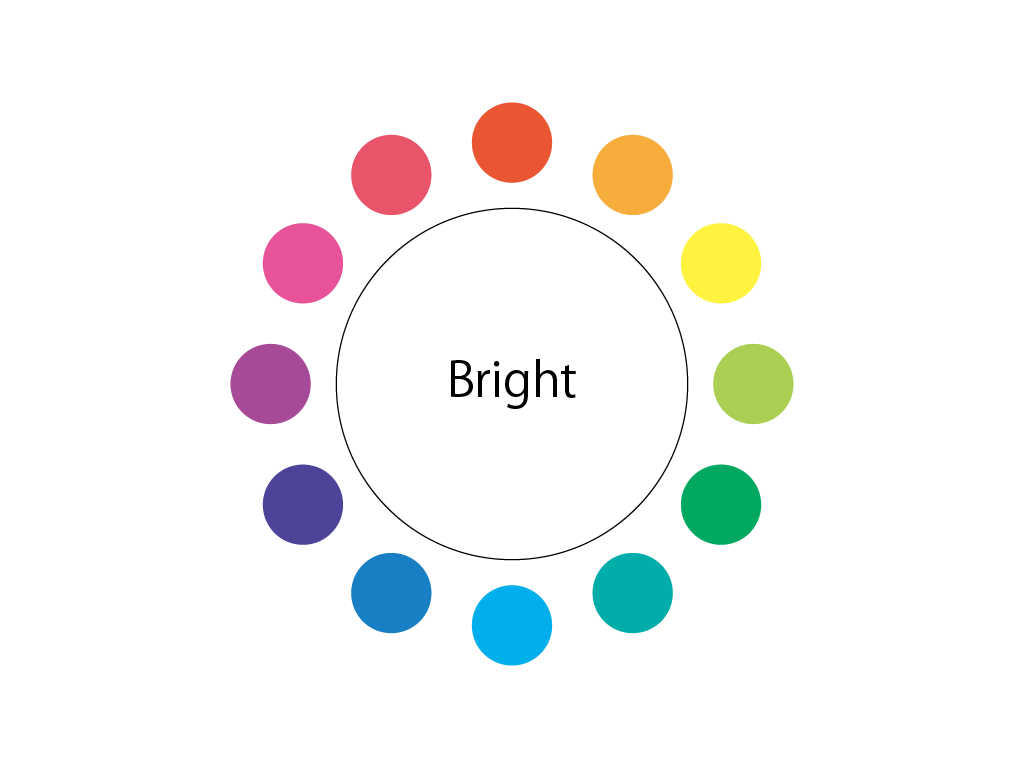
ブライトトーン
ブライト: ビビットより少し明度が高く、彩度が低い色です。
健康的,陽気,明るいなどのカジュアルでポップなイメージを与えます。
スポーツウェアなどによく使用されます。













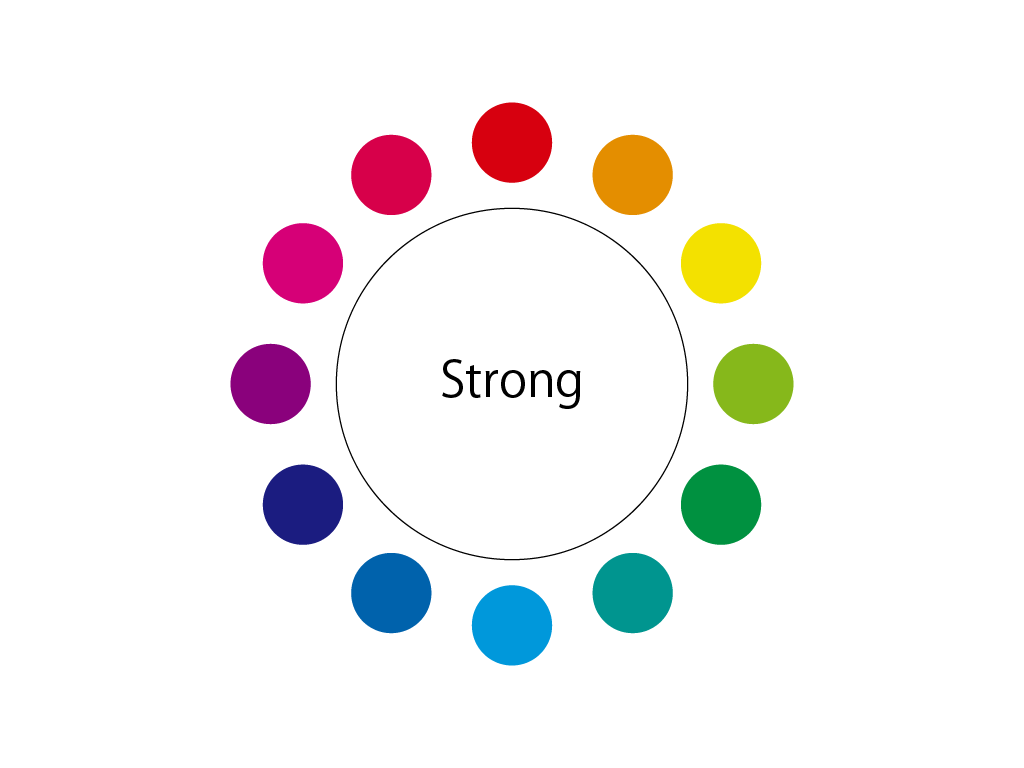
ストロングトーン
強いという意味合い。ビビットより彩度を少し低くした色です。
イメージは強い,情熱的などを与えます。













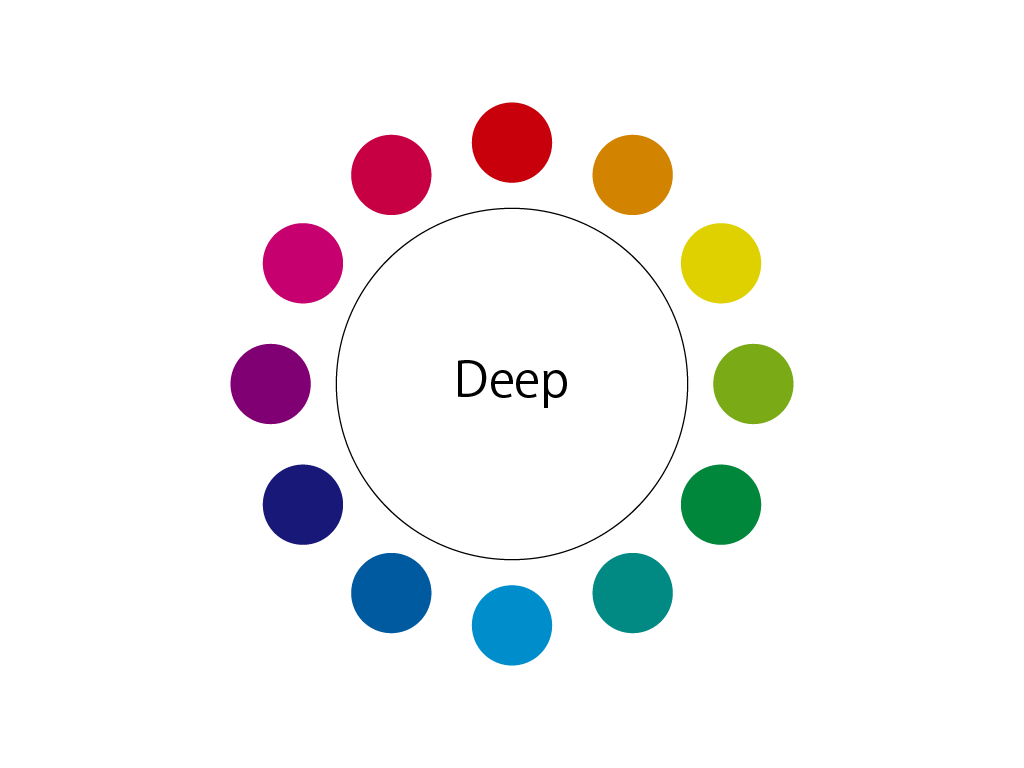
ディープトーン
ディープ:濃い、深いという意味合い。ビビットより明度、彩度を低くした色です。
イメージは深い,伝統的,和風などを与えます。













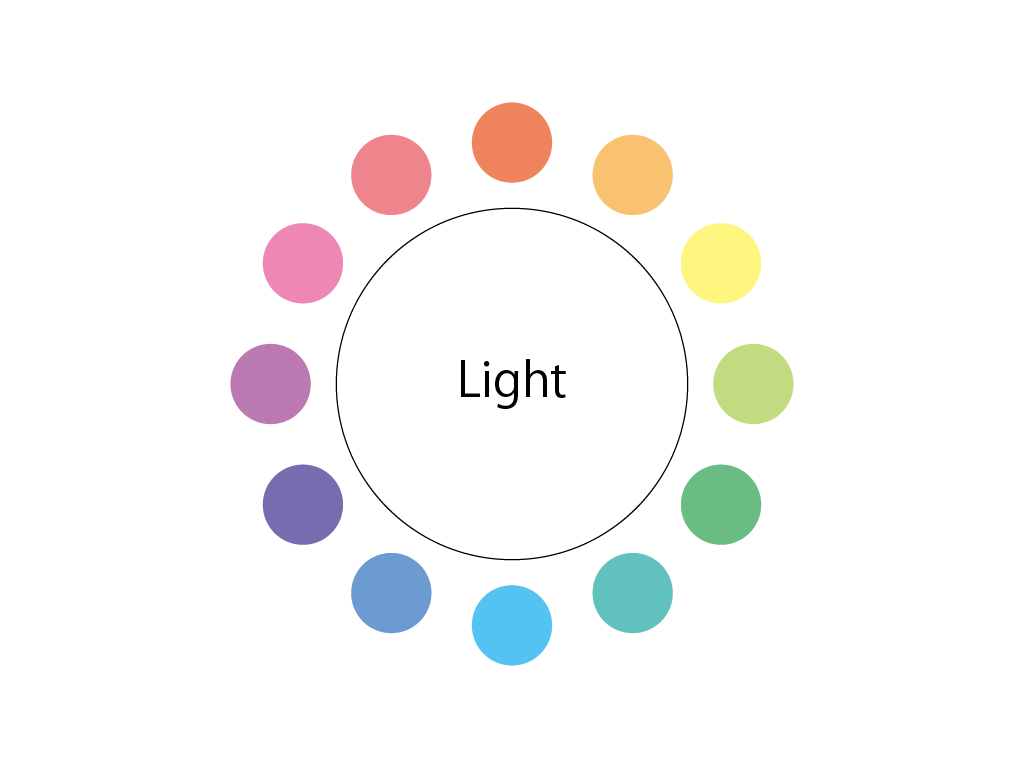
ライトトーン
ブライトから彩度を低くし、明度が高い色です。明るいという意味合い。
イメージは明るい,陽気,爽やかなどを与えます。女性向けの配色です。
パステルカラーはライトトーンにあたります。














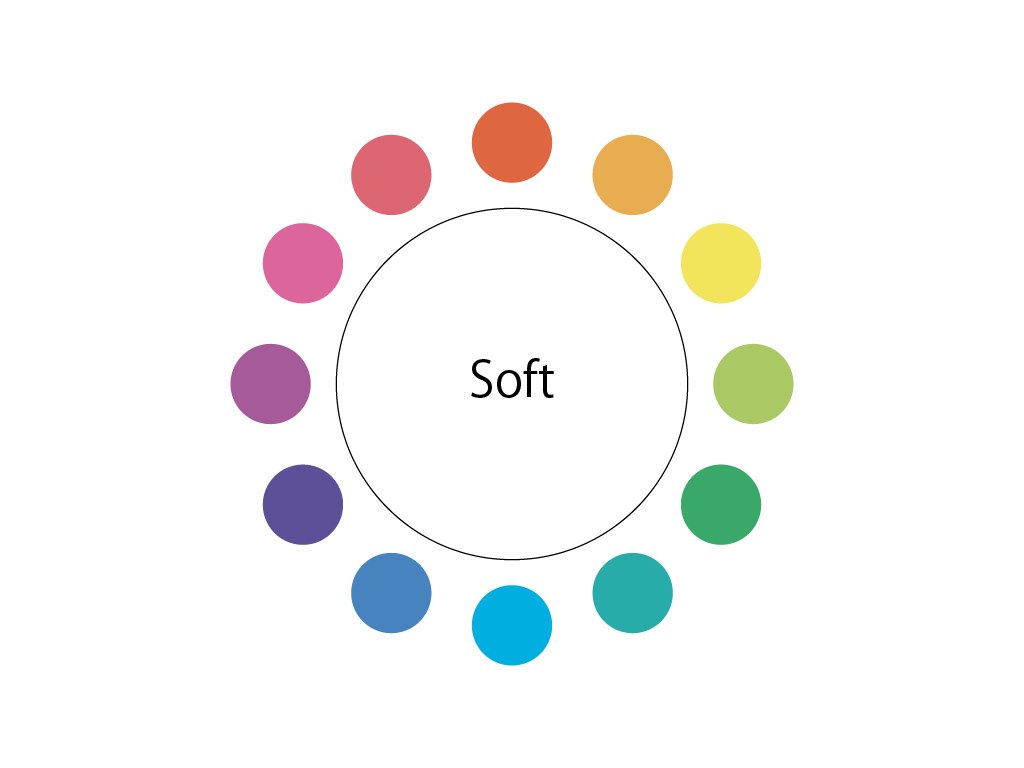
ソフトトーン
ライトから彩度を低くした色です。イメージは柔らかい.穏やか,やさしいなどを与えます。ライトより色味を感じさせ、上品な落ち着いた配色です。













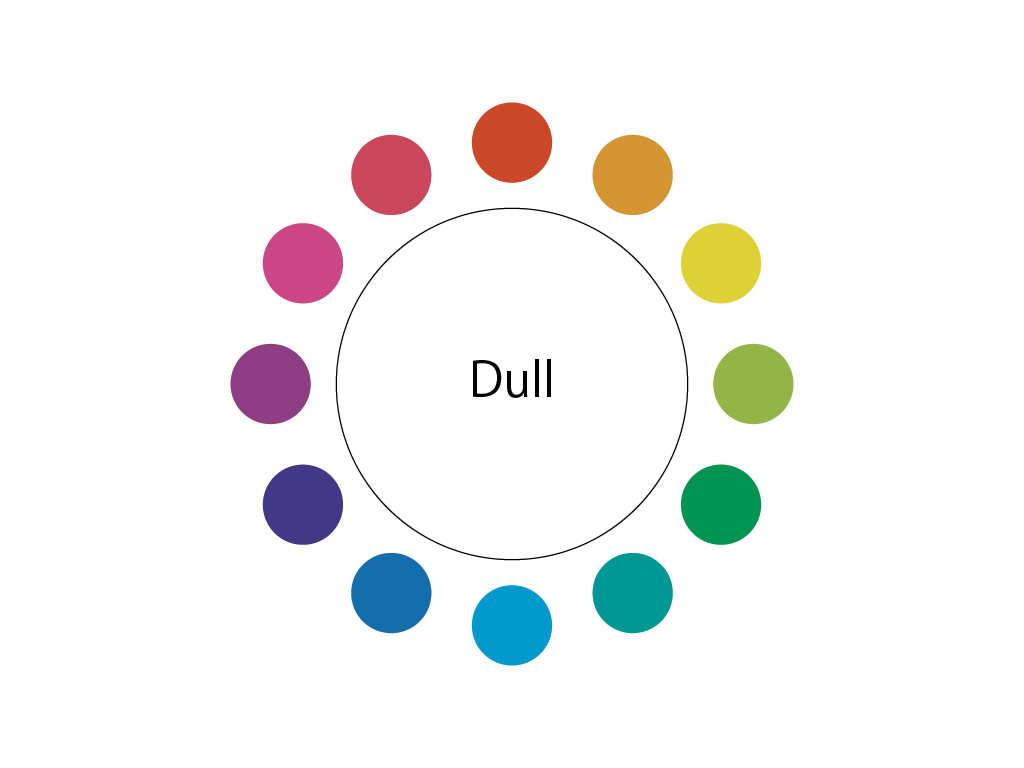
ダルトーン
くすんだ,鈍いという意味合い。イメージは鈍い,くすんだなどを与えます。
ソフトより落ち着いた印象の配色です。













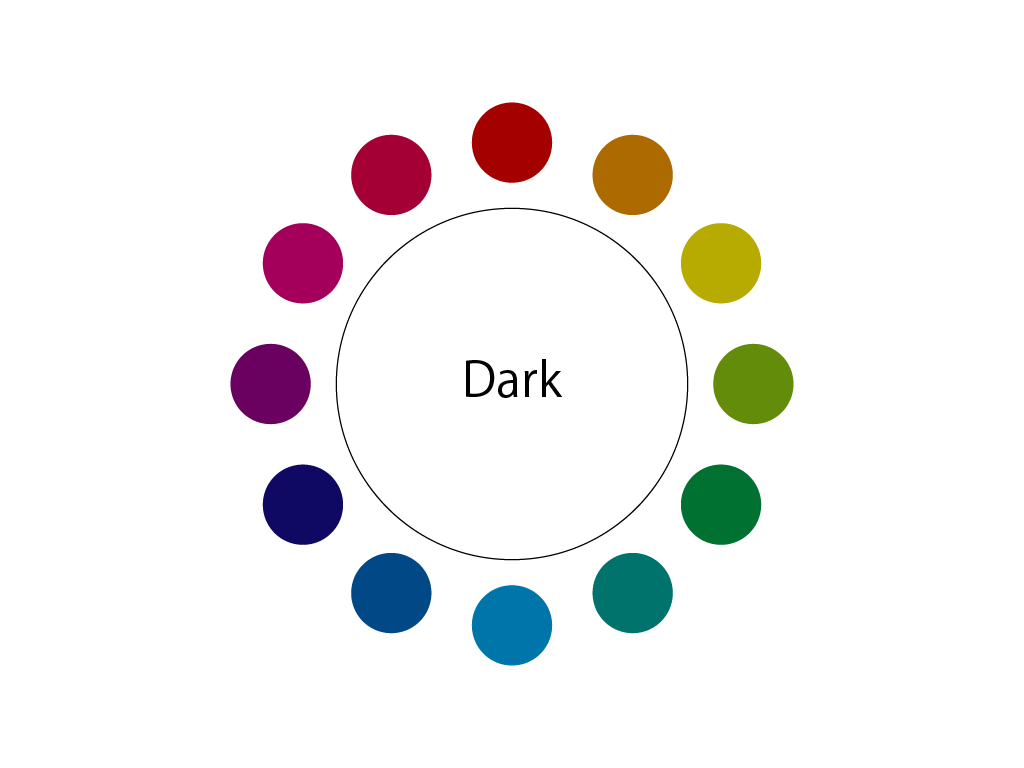
ダークトーン
暗いという意味合い。イメージは大人,渋いなどを与えます。
格式の高いデザインに適しています。













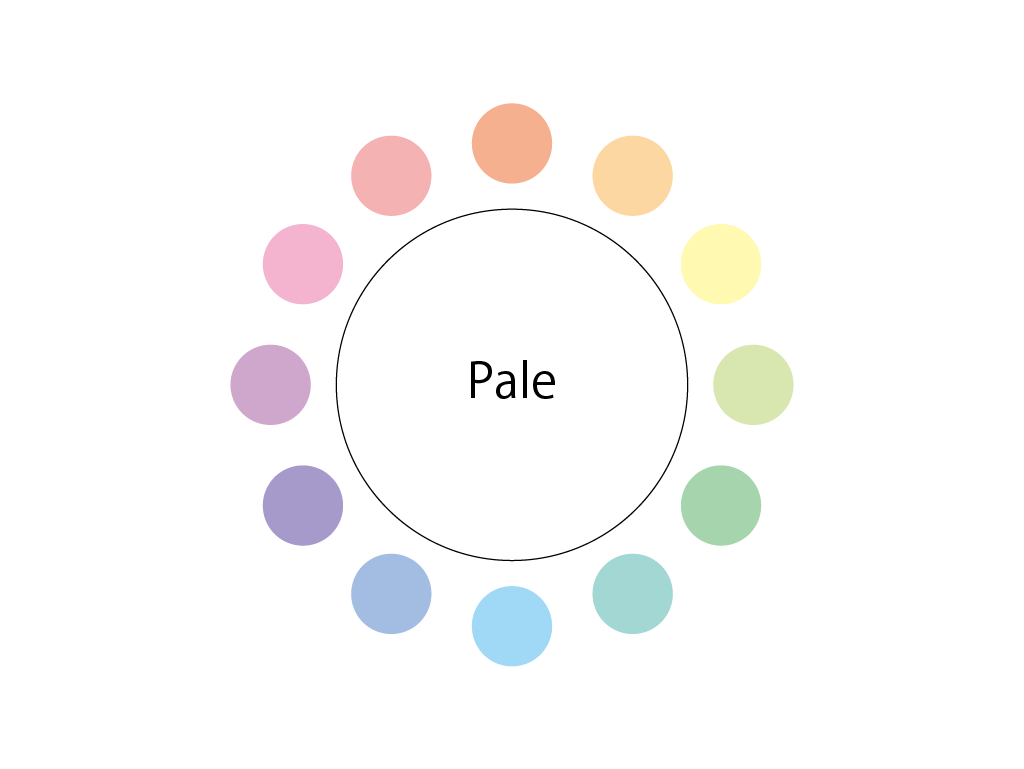
ペールトーン
薄いという意味合い。爽やか,楽しい,子供っぽいなどを与えます。
透明感があり女性的な印象を与えます。背景や模様などによく使用されます。













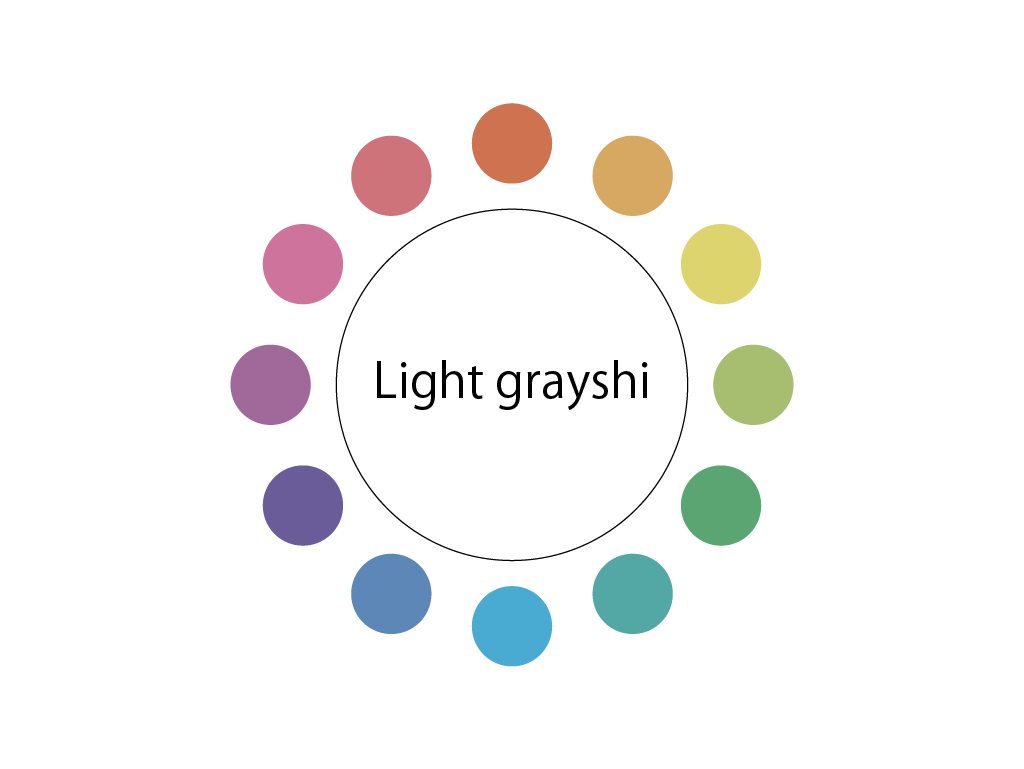
ライトグレイッシュトーン
明るい灰みのという意味合い。落ち着いた,控えめな,おとなしいという印象を与えます。背景や模様などによく使用されます。
ペールより大人っぽい印象を与えます。













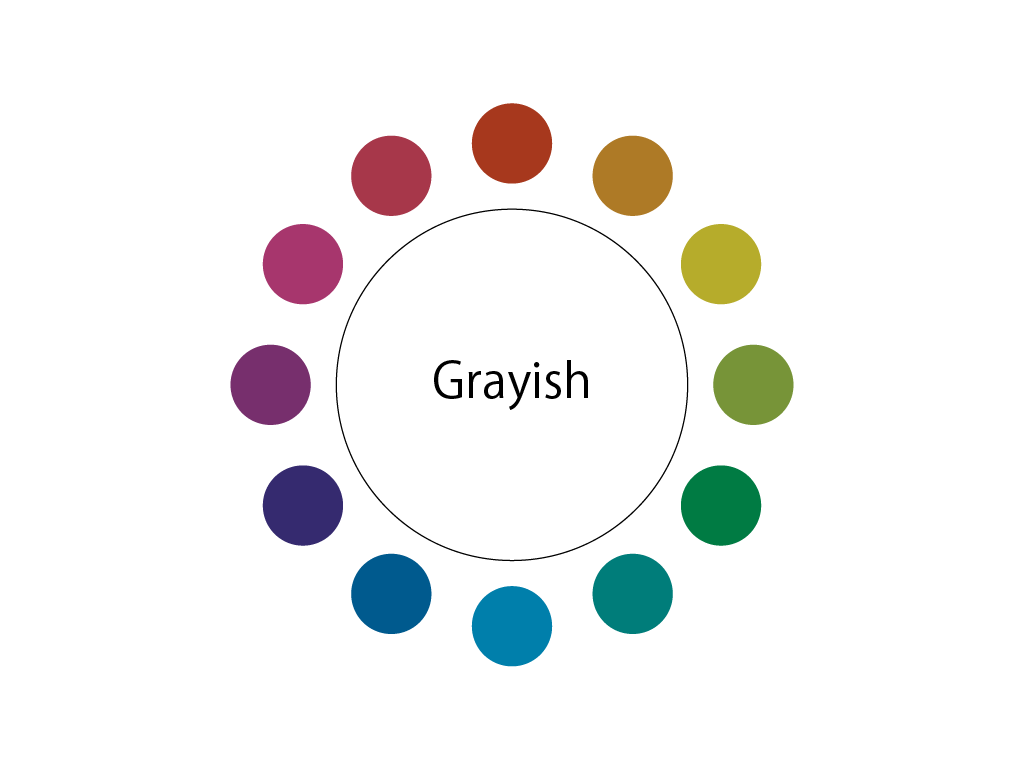
グレイッシュトーン
ライトグレイッシュより明度を低くした色です。ライトグレイッシュより色味の印象が強い。アースカラー(地球の大地や植物など自然を彷彿とさせる色)にあたります。













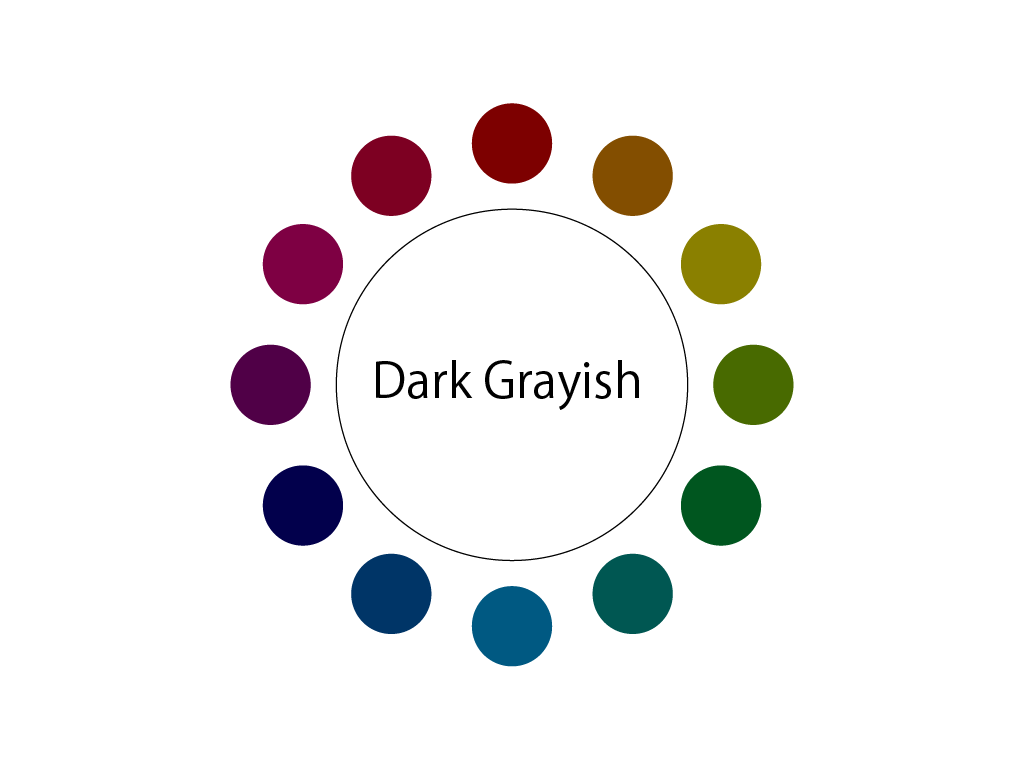
ダークグレイッシュトーン
明度と彩度を最大落とした色です。
どの色を選択しても同じような印象になります。重厚な印象を与えます。












配色の比率

Webサイトの配色でよく使われるのは70:25:5の割合です。
ベースカラー70%、メインカラー25%、アクセントカラー5%です。
ベースカラーとは背景色のことで、基本的には白や黒、灰色などの無彩色を使用します。
有彩色や高彩度の色を使用すると賑やかな印象を与えるのでユーザーにインパクトを与えたい際に使用します。
メインカラーは、背景を除くデザインで最も多く使用する色です。ベースカラーに近い色だと
統一感のある配色に、異なる色では、動きのある配色になります。
Webサイトの配色では3色では足りない事が多く、4色以上使用する場合は、メインカラーを分割します。例えば、メインカラーが赤色だとトーンが同じで色相が異なる青色を使用したり、トーンが異なり色相が同じ赤色を使用し分割します。
アクセントカラーは、強調して目立せたいコンテンツに使用します。ベースカラーやメインカラーより強い色や補色を使用します。
配色テクニック
色相配色
同一色相配色
色相は1色のみでトーンを自由に選択した配色です。統一感があり、シンプルな配色です。
隣接・類似色相配色
隣接配色は色相環で隣あった色でトーンを自由に選択した配色です。ほほ同じ色相なので色のイメージをそのまま印象づけます。
類似色相配色は色相環で角度が30度または45度の色でトーンを自由に組み合わせた配色です。バランスがあり隣接配色より色相差があります。
補色色相配色
補色色相配色とは色相環で180度または165度に位置する対照的な色の事を言います。
Webサイトのナビゲーションや予約ページなどの重要なコンテンツに使用します。
例えばメインカラーが青色を使用したWebサイトだと補色は橙色になります。
ただし、彩度はメインカラーより低く設定します。
トーン配色
ドミナントカラー配色

ドミナントカラー配色は、同一色相(統一感があれば、隣接色相、類似色相でも可)でトーンは自由に選択。色相の持つイメージを強く印象付ける。
トーンオントーン配色
ドミナントカラー配色の一種で同一色相(統一感があれば、隣接色相、類似色相でも可)でトーンは選択は自由だが、明度差が大きいトーンの組み合わせです。(トーン図で縦方向の組み合わせ)明度差を50~60程の差にします。ドミナントトーン配色より明度差があるので統一感がありながらコントラストが高く、明快さがある。インパクトのある配色になります。
ブランドの世界観などインパクトを与えたい場合や、ファッションデザインなどの色を強く印象付けたい場合にお勧めです。
ドミナントトーン配色

ドミナントトーン配色は色相を自由に選択し、同一トーン(類似トーンでも可)で揃えた配色方法です。色が持つ印象よりも、トーンが持つイメージを強く印象付けます。
トーンイントーン配色
トーイントーン配色はドミナントトーン配色の一種で色相選択は自由だが、同一トーン(類似トーンでも可)で揃えている。ただし、トーンによって、明度差が小さかったり、(ペールトーン)大きかったり(ビビットトーン)と全体のメリハリに違いがでるので、注意したい。ドミナントトーン配色より統一感がある。
信頼性や保守的なデザインにおすすめです。安定感と信頼感を与えることができます。
トーナル配色
中明度・中彩度の中間色を選択する配色。色相選択は自由。トーンはライトグレイッシュ、グレイッシュ、ソフト、ダルのトーンを選択。控えめで落ち着いた印象を与える。
カマイユ配色

カマイユ配色とは、同一色相×類似トーン又は、隣接色相×同一トーンor類似トーンでの配色。色の濃淡で配色する方法です。明度差または彩度差を40%以内に抑えるといいでしょう。
同一色相のため曖昧な印象だが、上品で静かなイメージを与えます。
配色方法
- ベース色(背景色)を決める:どのような印象を与えたいのか、それに順ずる意味合いの色を色相環や無彩色から決める。例、信頼感→紺か青。webサイトは無彩色が基本。
バナーは有彩色でもオッケー。 - メイン(キーカラー)色(テキストやパーツ)を決める:印象の方向性(プラスアルファの印象)を左右する。
ここでトーンと配色法則(例えば、同一色相配色orドミナントカラー配色の1つのみ)を選定。例、ブライトトーンとドミナントカラー配色。 - アクセント色(目立たせたいところ。ボタンなど)を決める:ビビットトーンの補色(180°か165°)が基本。※補色を使用しないことももちろんある。
例)ドミナントカラー配色のみ使用するなど。※補色は場合によっては、可読性が悪くなる。グレースケールで最終確認する。
まとめ
まず、統一感と変化を意識して配色しましょう。色の三属性の色相、明度、彩度の3つのいずれかが共通していることを意識しましょう!














筆者は、ヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。