今回は、Webデザインをする上でどのような仕事の流れになるのか?Webデザインの制作フローについて解説しています。
もくじ
Webデザインの流れ
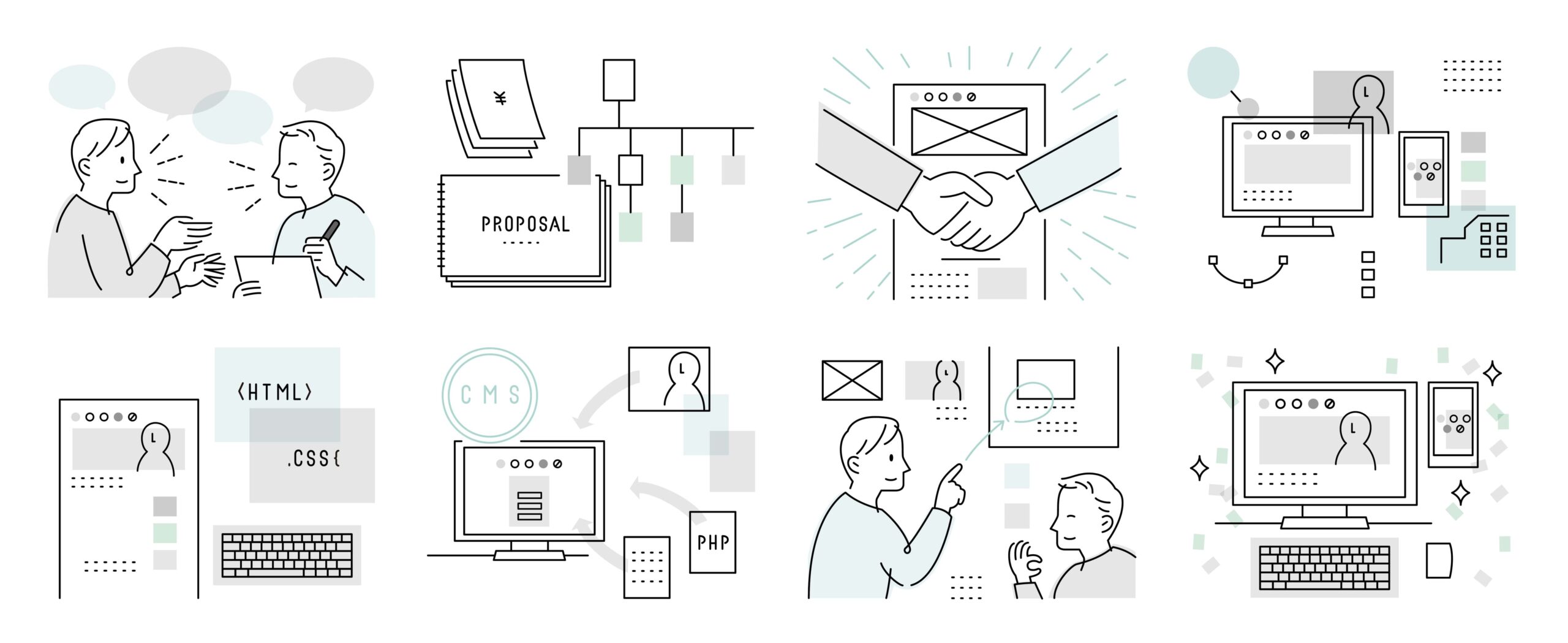
Webデザイン(Web制作)の流れは、企画→設計→デザイン→実装→運用準備→公開という流れです。
企画
まず初めに、企画とは、Webサイトの目的・目標設定、KPI設定、ペルソナ設定、市場・競合調査、サイトマップ作成、コンテンツ施策、スケジューリング、メンバーアサイン、マーケティング施策などを行うことです。Webサイトの規模によっては、
マーケティング施策やコンテンツ施策などをしない場合もあります。上記の項目を明確化し、資料に落とし込んだものを要件定義書といいます。
ちなみにWebサイトの規模感やクライアントによっては、クライアント側が作成するWebサイト制作の要望などをまとめたものを提案依頼書(RFP)といいます。
設計
設計は、ワイヤーフレーム制作、システム要素の設計、環境・サーバー構築などの確認などです。ワイヤーフレームについては以下の記事で詳細に解説しています。
ワイヤーフレームとはシステム要素の設計は、例えば、会員登録機能や決済機能、などシステム要素をWebサイトに追加したい場合などの場合に確認します。
環境・サーバー構築は、ドメイン設定やテスト環境、本番のサーバー環境について確認します。
デザイン制作
デザイン制作はワイヤーフレームを元に、Webサイトのビジュアル部分を制作します。
つまり、デザインカンプ作成が主な作業になります。IllustratorやPhoshop、XD、Figmaなどのデザインツールを使用します。
詳細はこちらの記事で解説しています。Webデザインとは
実装
実装は、デザインカンプを元にHTML,CSS,JavaScript,PHPなどの言語を使用してコーディングしていきます。実装を細かく分類分けすると以下のようにわかれます。
フロントエンド
フロントエンドは簡単に言いますと、ユーザーがWebサイトを実際に目で見てわかる部分のことを言います。例えば、Webサイトのビジュアルやテキスト、画像、
ボタンをクリックすると変化するなどの動きの部分などです。
HTML,CSS,JavaScriptなどの言語を使用してコーディングします。
バックエンド
バックエンドは、フロントエンドとは逆に、ユーザーがWebサイトで実際に目で見えない部分のことを言います。例えば、サーバーやデータベースなどの部分です。PHPを主に言語として使用します。
CMSの導入及びカスタマイズ
CMSはWordPressやHubSpot、MovableType、Shopify、Adobe Experience Manager Sites、DreamWeaver、WiX、Studioなどがあります。シェア率でいくと、
WordPressが圧倒的に高いです。そして日本でも一番多くWordPressが導入されています。
運用準備
- 運用準備は、GoogleAnalytics4やGoogleTag Managerなどのアカウント作成や設置。
- SEO対策。
- SNSアカウントの作成や連携。
- CMSの更新手順準備、テスト環境での公開
- 本番公開
まとめ
Webデザイン(Web制作)の流れは、企画→設計→デザイン→実装→運用準備→公開という流れです。サイトの規模により企画のマーケティング施策が不必要だったり、
SNSアカウントの連携やGA4、GTMの設置などがいらない場合もあります。
例えば、名刺変わりにまずは、ホームページを持ちたいというクライアントもいるので、そのような場合はいらないかと思います。















筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。