今回はWebサイトのワイヤーフレームを作成する方法について解説しています。
・ワイヤーフレームとは何?
・ワイヤーフレームを作る方法や手順などの疑問を解決できる記事内容となっています。
もくじ
ワイヤーフレームとは

まず、ワイヤーフレームとはWebサイトの設計図です。Webサイトを制作する際には、
ページ構成やおおまかなレイアウトなどをクライアントや制作チームで共有する必要があります。
ワイヤーフレームが曖昧なままでは、実際にデザインに入った際にページ構成の修正などが発生するとプロジェクト全体の進捗に影響がでます。そのため、ワイヤーフレームはWebサイトの制作フローで重要なプロセスです。
ワイヤーフレームの目的
ワイヤーフレームの目的はWebサイトのレイアウトや機能や仕様を決めることです。
ワイヤーフレームの作り方
必要な要素を洗い出す
まずはWebサイトに必要な要素を洗い出します。手書きで書きだすことをお勧めします。例えば、コーポレートサイトでの要素の一例では以下のような要素が必要です。
要するに、Webサイトに必要な情報を書き出すということです。
- 企業ロゴ・電話番号
- キャッチコピー
- サービス内容
- お問い合わせ
- 採用情報
- 私たちについて
- ニュース
- 会社概要
- プライバシーポリシー
優先順位を決める。
要素の洗い出しを終えると、次は優先順位を決めます。なぜならば、Webサイトはページの上から順番に閲覧されます。そのため、ユーザーに一番閲覧してほしい順から要素をレイアウトします。
レイアウトを決める
要素の優先順位を決め終えると、次はレイアウトを決めます。レイアウトの種類は以下のような種類があります。詳細は上記リンク、別記事で解説しています。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- フルスクリーンレイアウト
ラフ案をつくる
レイアウトを決めると次はラフデザインをします。ようやくWebサイトの構成を視覚化します。ラフデザインは多少粗くてもいいので手書きで紙やノートに書くことがおすすめです。
ツールで清書する

手書きしたラフ案をツールを使用して清書します。ツールはadobe XDやIllustrator、PowerPointがお勧めです。
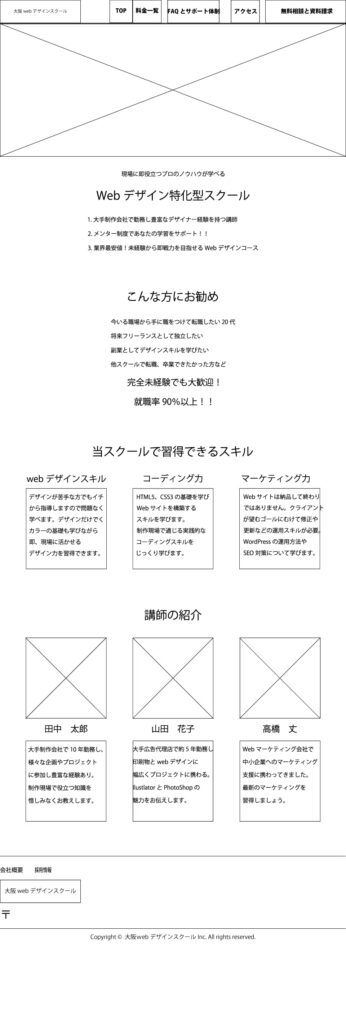
注意点としてテキスト内容などを「ここにテキストが入ります。」と書くのはできるだけ避けたほうがいいでしょう。上記のワイヤーフレームのように可能な限り具体的なテキスト内容を入れておくほうがベターです。
なぜならば、このあとデザインに着手する際に効率よくデザインできるからです。
ワイヤーフレームを作成する際の注意点
注意点は、ワイヤーフレームを作りこみすぎないことです。私もよくやってしまうのですが、例えば、配色やレイアウト、あしらいなどの指定などワイヤーフレームを作りこみすぎると、デザイン行程の領域に入ってしまいます。
ワイヤーフレームとデザインを同じ作業者がする場合はまだ、許容範囲かもしれませんが、自分以外のデザイナーがデザインを担当する場合に、デザイナーの表現の幅や思考を狭めることになり、良きデザインができません。
また、クライアントにワイヤーフレームの確認段階でデザイン要素などを突っ込まれる可能性もあります。ワイヤーフレームは悪までも、Webサイトの構成が明確になればそれ以上のことは不必要です。
まとめ
ワイヤーフレームとはWebサイトの設計図です。テキストやナビゲーション、ボタンなどの構成やレイアウトを確認するためのものです。
そして、ワイヤーフレームを作りこみすぎないことです。
ワイヤーフレームは悪までも、Webサイトの構成が明確になればそれ以上のことは不必要です。













筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。