今回はWebサイトには必須のレスポンシブWebデザインについて解説しています。
・レスポンシブWebデザインってスマホ対応でしょ?
・レスポンシブWebデザインの種類を教えてほしい!
というような疑問を解決できる記事内容となっています。
もくじ
レスポンシブWebデザインとは
レスポンシブWebデザインとは、Webサイトを閲覧しているユーザーが利用しているデバイスの画面サイズに合わせてデザインを柔軟に調節し、閲覧しやすく表示すること。ですから、
スマホやタブレット、PCなどの端末に対応する必要があります。
結論として、レスポンシブWebデザインの手法では、レスポンシブレイアウトを含めた、
リキッドレイアウトや可変グリッドレイアウトが主流です。
レスポンシブWebデザインの種類
レスポンシブWebデザインのレイアウト手法は、レスポンシブレイアウト、リキッドレイアウト、フレキシブルレイアウト、可変グリッドレイアウトの4種類あります。
レスポンシブレイアウト
レスポンシブレイアウトとは、画面の幅に応じてCSSを切り替えるレイアウトのことです。
CSSの切り替えをするタイミングの画像幅のことを「ブレイクポイント」と呼んでいます。
このブレイクポイントの値を指定することで、ユーザーの使用デバイスに適した表示をすることができます。たとえば、「375px以下」「376px〜1279px」「1280px以上」というメディアクエリを記述し、取得したデバイス・ブラウザ情報に応じて適用するCSSを変更します。
レスポンシブWebデザインにはブレイクポイントが必須です。レスポンシブレイアウト単体で使用することはなく、以下のリキッドレイアウトや可変グリッドレイアウトと一緒に併用さられることが多いです。
リキッドレイアウト(フルードデザイン)
リキッドレイアウトはフルードデザインのことを指す表現でも使用されます。完結に言いますと、「画面幅を狭めても横スクロールバーが出ないデザイン」のことです。
例えば、レスポンシブデザイン非対応のレイアウトでは、PCで制作したサイトをスマホで表示した際、サイト全体が見えなく、横スクールをして閲覧しなければなりません。
しかし、リキッドレイアウトではサイト全体の横幅をWebブラウザの横幅に合わせて%やvwなど画面幅に対してレイアウトが調整されるので、スマホやタブレットでWebサイトを閲覧した際に、横スクロールする必要がなく閲覧することができます。
デメリットは、ウインドウの幅が狭すぎたりすると文字が改行が多く読みにくくなります。また、縦長のレイアウトになるのでユーザーはスクロールすることが多くなります。
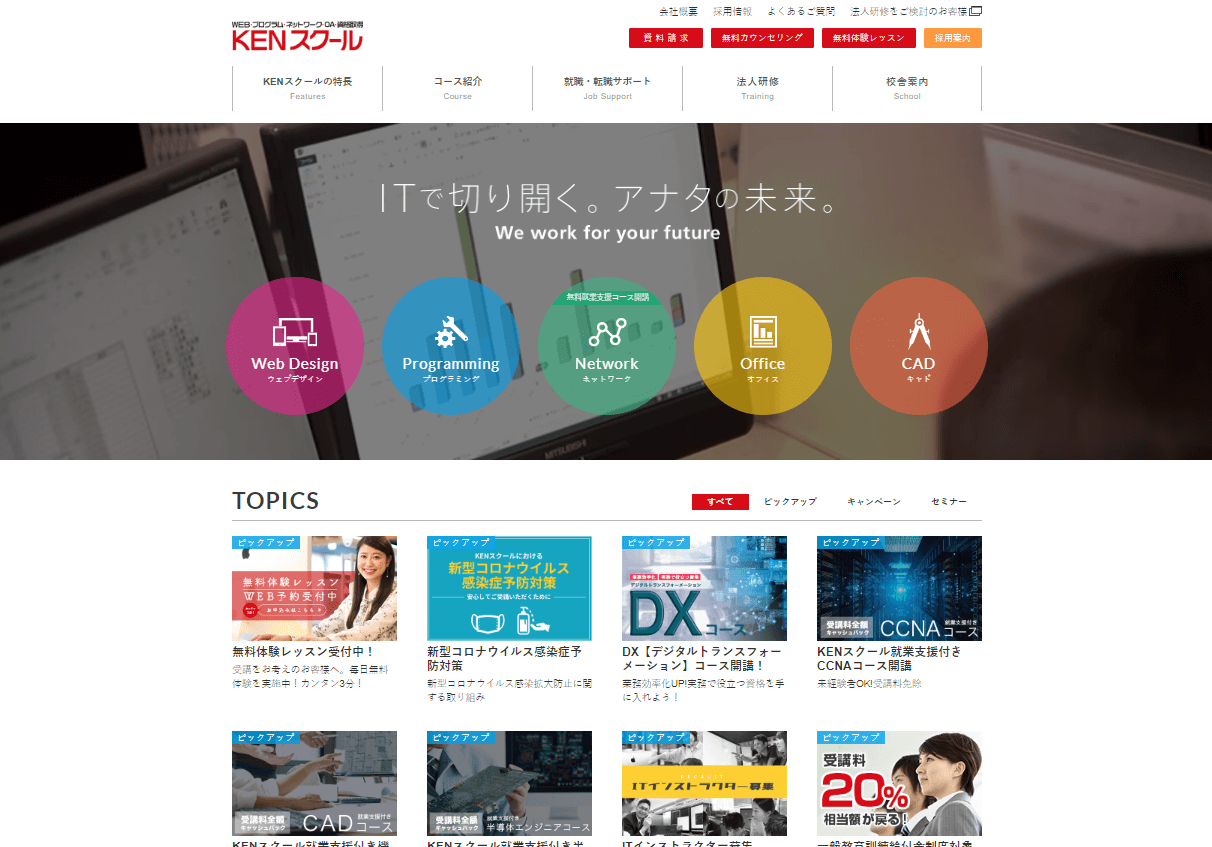
以下のKENスクールの公式HPでは、リキッドレイアウトを活用しています。
TOPICSの記事のサムネイル画像のレイアウトは414px~500pxまで2カラム、510px~767pxまで3カラム、768px以降は4カラムとなっています。現状、リキッドレイアウトとレスポンシブレイアウトを組み合わせたレイアウトが主流です。

フレキシブルレイアウト
リキッドレイアウトにさらに、画面の最小幅と最大幅の指定を追加したレイアウトです。
あらかじめ設定した最大幅よりも大きなデバイスで表示した際には、外側に余白を作って見た目を整える機能があります。そのため、PCで表示したときのレイアウトだけ固定したいときには、こちらのフレキシブルレイアウトが最適だと言えるでしょう。
可変グリッドレイアウト(フルードグリッド)
可変グリッドレイアウト(フルードグリッドという表現でも使用されます。)はグリッドシステム(コンテンツ要素をブロックごとに格子状に並べる。リンク先の別記事で解説しています。)とリキッドレイアウトを組み合わせたレイアウトです。
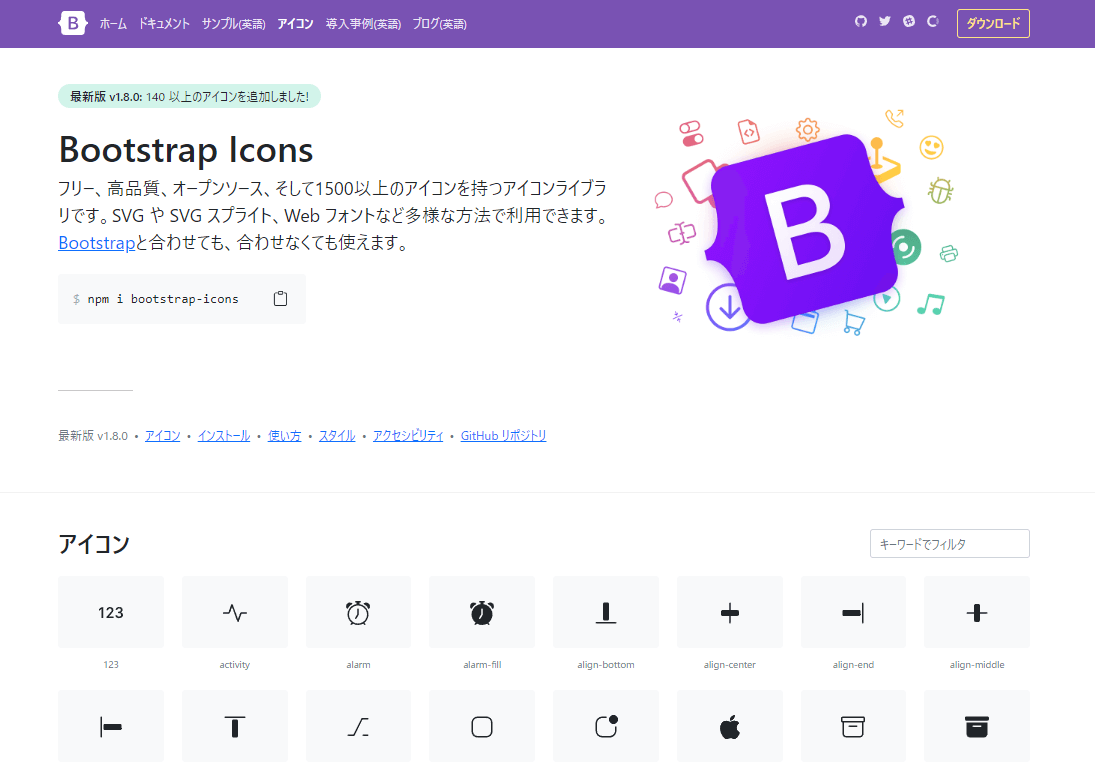
BootstrapやFoundationなどのCSSフレームワークに取り入れられています。以下のBootstrapの公式HPのアイコンコンテンツでは575pxまで3カラム、576px~991pxまでは、
4カラムレイアウト。992px~1199pxまでは6カラム、1200px以降は8カラム。となっています。複雑なレイアウトでも可変グリッドレイアウトでは比較的容易にレイアウトができます。

まとめ
現在ではスマホでwebサイトを閲覧することが圧倒的に多い中、レスポンシブWebデザインは必須です。Googleでもモバイルフレンドリーの観点からレスポンシブWebデザインを推奨しております。
レスポンシブWebデザインの手法では、リキッドレイアウトや可変グリッドレイアウトが
主流です。















筆者はヒューマンアカデミーWEBデザイン講座(WEBディレクターコース)、KENスクールのレスポンシブWebデザイン講座を受講済。そして現役Webデザイナーです。